일러스트레이터에서 inner shadow (내부 그림자) 효과 내는 방법
일러스트레이터에서는 포토샵에 있는 inner shadow (내부그림자) 효과를 적용할 수 없습니다. 하지만 몇가지 절차를 거치면 일러스트레이터에서도 포토샵처럼 오브젝트의 안쪽으로 그림자 효과를 낼 수 있습니다.

일러스트레이터 Inner Shadow 효과 만들기
간단히 순서를 먼저 말씀드리면 다음과 같습니다.
- 그림자가 적용될 오브젝트 준비(복사해서 2개 이상 준비)
- 오브젝트를 충분히 가릴 수 있는 박스 그리기
- 박스와 오브젝트를 pathfinder로 병합하여 구멍 뚫기
- 박스에 그림자 적용하기
- 박스를 복사해둔 오브젝트로 클리핑마스크 적용
- 미리 준비해둔 오브젝트 위로 클리핑마스크된 오브젝트 배치
- 마무리작업
그림자가 적용될 오브젝트 준비하기
저는 간단히 원으로 오브젝트를 준비했지만 다양한 모양으로 가능합니다.

같은 오브젝트를 3개 준비합니다. 하나는 그림자가 드리워질 베이스가 되는 오브젝트이고, 또하나는 그림자를 직접 적용할 오브젝트, 마지막으로 오브젝트를 클리핑마스크처리할 오브젝트가 있어야 합니다.

그림자용 오브젝트 만들기
구멍이 뚫린 사각형을 만들고 그림자를 적용해야합니다.
아래와 같이 대상 오브젝트보다 큰 사각형을 그리고 두개의 오브젝트를 중앙정렬하고 effect에서 그림자를 적용해주세요.
꼭 중앙정렬해야하는 것도 아니고 꼭 사각형이어야 하는 것은 아닙니다. 작업하기 편해서 사각형으로 했을 분 대상 오브젝트보다 크게 만들고 나중에 클리핑 마스크를 할 때 불편하지만 않으면 됩니다.
패스파인더로 위에 있는 오브젝트로 사각형에 구멍이 뚫려 보이도록 minus front를 적용합니다. 오브젝트 순서에 따라 적당한 것으로 처리하도록 합니다.


그림자 적용하고 클리핑마스크 씌우기
구멍이 뚫린 오브젝트에 그림자를 적용합니다.

그림자를 얼마나 크게 적용할 것인지는 본인의 취향대로 하면 되고 언제든 다시 수정할 수 있으니 적당한 크기로 적용해줍니다.

그림자가 적용된 오브젝트위에 복제해두었던 오브젝트를 올려서 클리핑 마스크를 적용해줍니다.
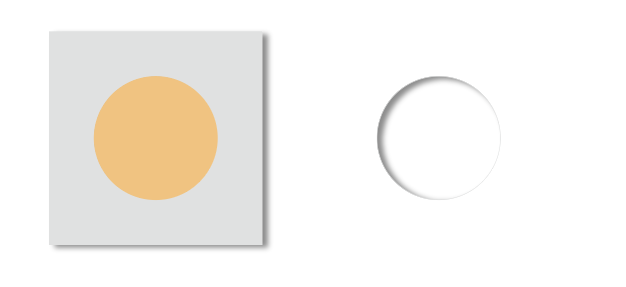
클리핑 마스크를 적용하면 안쪽으로 그림자가 적용된 투명한 영역만 남길 수 있습니다. 아래 왼쪽이 클리핑 마스크 전, 오른쪽이 클리핑마스크가 적용된 상태입니다.

그림자 오브젝트 적용하기
이제 그림자를 적용하고자했던 오브젝트와 클리핑 마스크된 그림자를 겹쳐주면 안쪽으로 그림자가 적용된 오브젝트 완성입니다.

마치며,
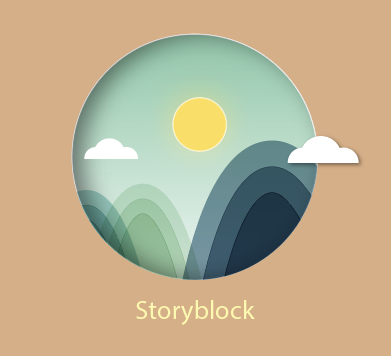
그림자는 만들어졌으니 그림자 아래로 클리핑 마스크를 씌워서 오브젝트를 그려 넣으면 액자처럼 안쪽으로 그림자가 드리워진 이미지를 만들 수 있습니다.
다양한 방법들로 활용을 해보세요.


저는 크리에이티브 클라우드를 구독하고 있습니다. 매일 포토샵, 일러스트레이터, XD, 드림위버, 프리미어 프로 등 다양한 프로그램을 사용하고 있는데요.
크리에이티브 클라우드는 학생이시면 60% 이상 할인된 가격으로 이용 가능합니다. 일반인이어도 먼저 학생할인을 시도해보고 안되면 일반으로 구독하시는 것을 추천드립니다.
일러스트레이터로 투명그라데이션 사진 만들기
일러스트레이터에서 사진을 배경에 혼합되도록 일부분이 투명하게 그라데이션하는 방법을 알려드립니다.포토샵에서 사진을 일부분 그라데이션으로 투명하게 하려면 브러쉬툴로 지워주거나
creavart.tistory.com
포토샵으로 기울어진 건물 똑바로 세우기 (원근비틀기)
포토샵으로 기울어진 건물을 바로 세우는 원근비틀기 (Perspective warp) 도구 사용 방법을 알려드립니다. 사진을 찍었을 때 사진을 아래에서 위로 올려다 보며 찍게 되면 건물이나 풍경이 위로 좁
creavart.tistory.com
