일러스트레이터로 투명그라데이션 사진 만들기
일러스트레이터에서 사진을 배경에 혼합되도록 일부분이 투명하게 그라데이션하는 방법을 알려드립니다.
포토샵에서 사진을 일부분 그라데이션으로 투명하게 하려면 브러쉬툴로 지워주거나 마스크를 씌워주고 그라데이션 또는 일부분을 브러쉬로 지워서 투명하게 만들 수 있죠. 포토샵에서만 할 수 있을 것 같은 이 방법 일러스트레이터에서도 가능합니다.

먼저 포토샵에서 그라데이션으로 이미지를 투명한 영역이 있도록 그라데이션을 적용하는 방법을 살펴보고 일러스트레이터에서는 어떻게 같은 효과를 낼 수 있는지 알아보겠습니다.
포토샵에서 투명 그라데이션 사진 만들기
포토샵에서 그라데이션이 적용된 부분적으로 투명한 사진을 만드는 방법은 마스크를 사용하면 간단합니다.
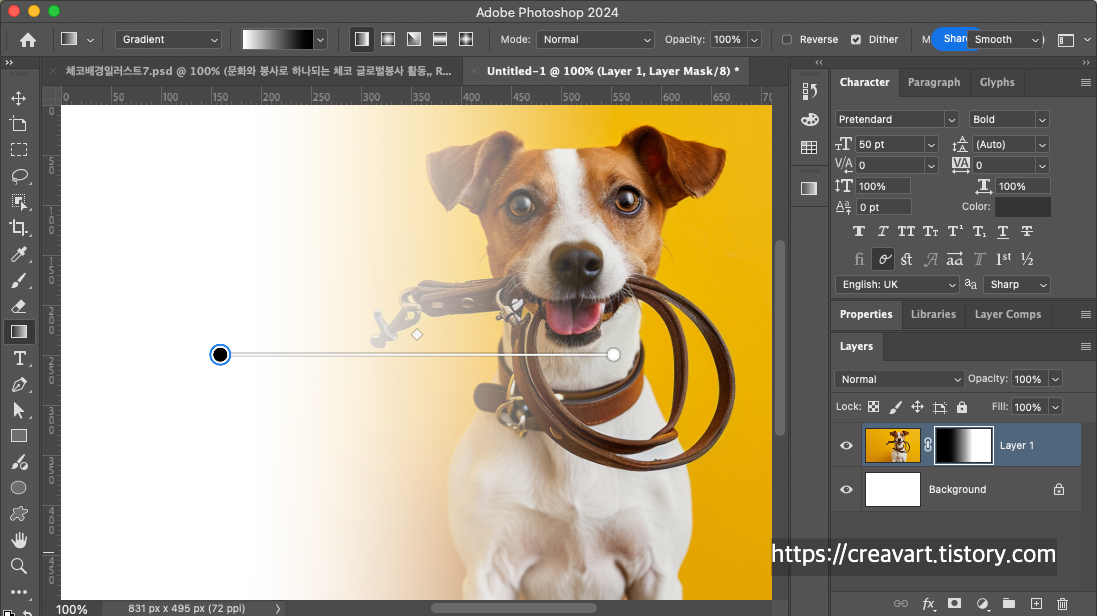
먼저 작업할 사진을 준비하구요. 레이어패널에서 마스크 적용 버튼을 눌러서 마스크를 씌워줍니다.


마스크를 선택하고 그래디언트툴을 선택하고 흰색과 검은색으로 마스크에 적용하면 끝입니다.
검은색은 투명, 흰색은 불투명한 영역이라고 보시면 되고 이것을 기억해주세요. 일러스트레이터에서도 같은 원리로 그라데이션이 역할을 하게 할 겁니다.

* 참고로 작업에 사용된 사진들은 어도비 익스프레스에서 가져왔습니다.
고품질의 사진이미지를 어도비 익스프레스에서 사용할 수 있어요.
Adobe: 크리에이티브, 마케팅 및 문서 관리 솔루션
Adobe는 디지털 경험을 혁신하고 있습니다. 고객이 콘텐츠와 애플리케이션을 개발하여 전달하고 최적화할 수 있도록 지원하고 있습니다.
www.adobe.com
일러스트레이터에서 투명 그라데이션 사진 만들기
이번엔 일러스트레이터에서 사진 이미지를 열어서 준비합니다.
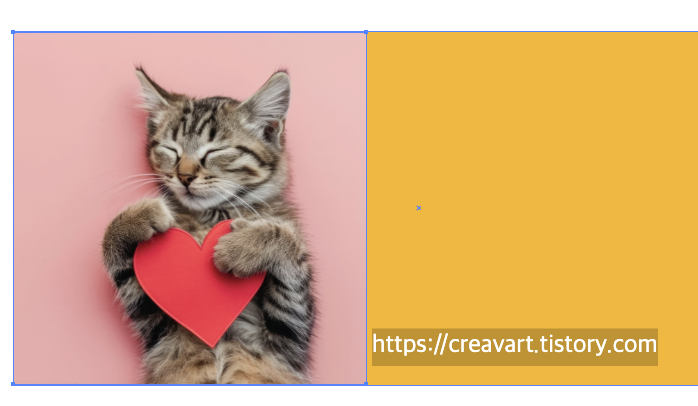
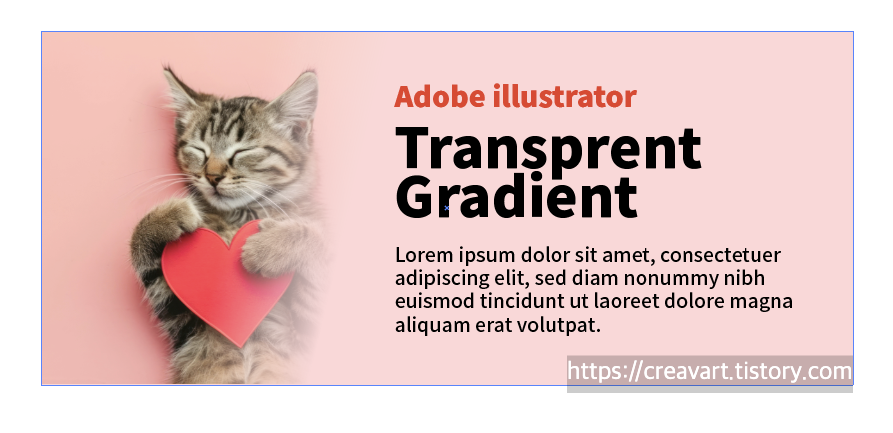
아래의 고양이 이미지를 오렌지색 백그라운드에 블렌드되도록 하려면 투명한 영역이 있어야 합니다.
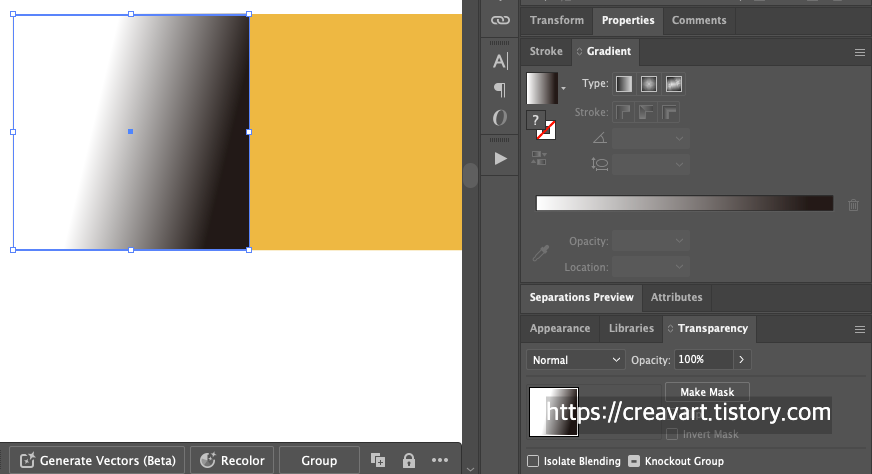
사진 크기에 맞춰서 박스를 그려줍니다.


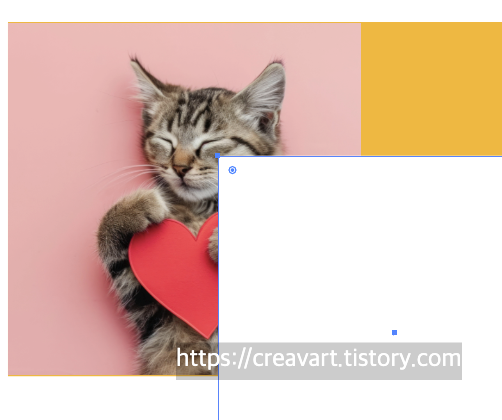
사진을 덮어서 마스크처리할 박스에 그라데이션을 적용합니다. 앞서 포토샵에서 마스크 이미지의 컬러가 흰색은 불투명, 검정색은 투명 영역이 되니까 원하는 그라데이션 방향으로 색상이 배치되도록 합니다.

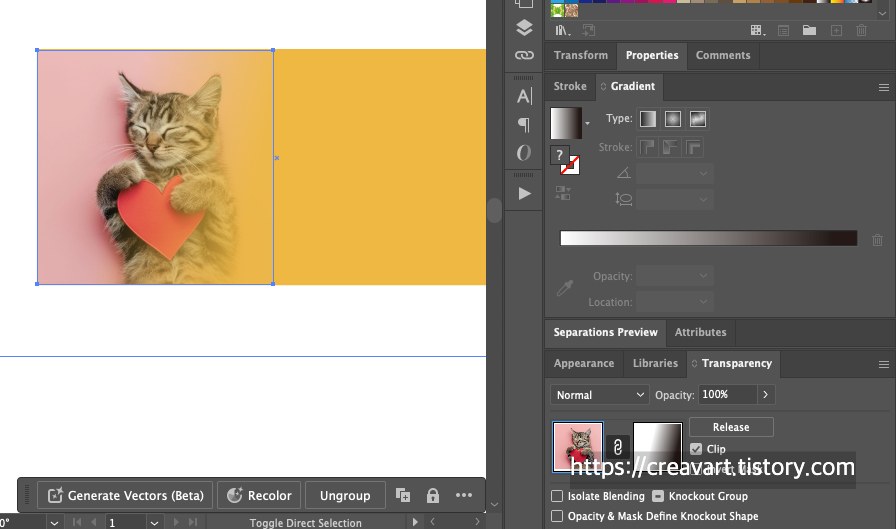
그라데이션 오브젝트와 뒤에 가려진 사진을 한꺼번에 선택해줍니다. 오렌지색 배경은 선택되지 않도록 주의하도록 합니다.
두개의 오브젝트를 선택하고 그냥 마스크처리를 하면 그라데이션이 적용되지 않습니다.
대신 transparency패널을 이용해서 마스크처리를 해주도록 합니다. transparency패널에 Make Mask 버튼을 클릭합니다.
이때 앞서 말씀드린 것과 같이 마스크처리할 그라데이션 오브젝트와 뒤에 가려진 사진 오브젝트가 같이 선택되어 있어야 합니다.

마스크가 적용되면, 작업화면에 그라데이션 되면서 투명해진 사진이 보이게 되구요. 투명패널에 사진과 그라데이션 마스크가 나타납니다.

배경색은 원하는 것으로 바꾸면 되구요.
최종적으로 그라데이션 형태나 위치를 조정하고 필요한 편집 작업을 한 다음 마무리해서 완성하면 됩니다.

마치며,
오늘은 일러스트레이터에서 그라데이션으로 투명한 영역을 갖는 사진작업을 해봤습니다. 투명한 그라데이션 사진은 포토샵에서만 되는 것으로 알고 계셨다면 일러스트레이터에서 간단하게 작업 가능하니 활용해보시면 좋겠습니다.
고맙습니다.
일러스트레이터 3D 풍선 텍스트 만들기 / feat. 포토샵
일러스트레이터 3D 풍선 텍스트 만들기 / feat. 포토샵
일러스트레이터에서 3D 효과로 풍선 텍스트 만드는 방법을 알려드립니다. 요즘은 메타버스 덕분인지 3D효과가 유행하고 있는데요. 일러스트레이터에서 효과를 만드는 것이 예전보다 수월해지고
creavart.tistory.com
*어도비에서는 학생, 교직원의 경우는 포토샵, 일러스트레이터, 프리미어프로, 애프터이펙트 등 20개 이상의 프로그램을 쓸 수 있는 크리에이티브 클라우드를 60% 이상 할인된 금액으로 이용할 수 있습니다.