일러스트레이터 3D 풍선 텍스트 만들기 / feat. 포토샵
- IT/Dev
- 2023. 8. 3.
일러스트레이터에서 3D 효과로 풍선 텍스트 만드는 방법을 알려드립니다. 요즘은 메타버스 덕분인지 3D효과가 유행하고 있는데요. 일러스트레이터에서 효과를 만드는 것이 예전보다 수월해지고 완성도가 높아져서 많이 활용하고 있는 것 같습니다. 그중에서 특히 일러스트레이터 3D 풍선 텍스트 - 영어로도 illustrator 3d balloon text 라고 검색하면 많이 나오는 만큼 방법을 익혀보시면 좋을 것 같습니다.
일러스트레이터 3D 풍선 텍스트 만들기
위 이미지가 일러스트레이터에서 3D효과로 "OPEN" 이라는 풍선텍스트를 만든 것입니다. 이벤트 페이지에 활용해도 좋겠죠? 텍스트의 볼록한 3D 효과는 일러스트레이터에서 모두 만들었습니다. 텍스트에 그라데이션 된 것도 일러스트레이터에서 작업했구요.
대신 포토샵에 가져와서 색상을 보정하고 빛효과, 그림자 효과를 추가해줬습니다.
일러스트레이터에서 3D 풍선 텍스트를 만드는 과정은 아래와 같습니다.
- 텍스트입력
- 텍스트 아웃라인화
- 그라데이션 효과 적용
- 3D 효과 inflate 적용
- Light 추가(필요한 만큼)
- 필요시 그라데이션, 컬러 조정
- 렌더링 및 최종 완성
일러스트레이터의 3D 효과가 상당히 완성도가 있어서 생각보다 아주 간단한 작업입니다.
참고로 일러스트레이터에서는 3D 효과가 아니라 3D처럼 보일 수 있는 블렌드도 많이 사용합니다. 예를 들어 긴 그림자 있는 텍스트같은 것도 블렌드 효과로 만들 수 있습니다.
일러스트레이터 3D 입체 효과 선 만들기 (블렌드기능)
일러스트레이터 3D 입체 효과 선 만들기 (블렌드기능)
일러스트레이터에서 이펙트를 통해 3D 입체를 만드는 방법이 있지만 3D 분위기를 낼 수 있는 다른 방법들도 많이 있습니다. 대표적인 방법이 블렌드(Blend) 기능인데요. 블렌드를 이용해 그라데이
creavart.tistory.com
1. 일러스트레이터에서 텍스트 입력
가능하면 텍스트는 볼륨감 있는 굵은 것, 모퉁이가 둥근 것이면 더 좋습니다. 모서리가 둥글지 않아도 일러스트레이터에서 변형이 가능하지만 웬만하면 처음부터 둥근 것이 편하니까 모서리가 둥근 폰트를 사용하면 좋습니다.
아래는 Urbane Rounded 라는 서체인데요. 더 아래쪽에 있는 것은 Arial Black에 style > corner rounded 효과를 준 것입니다.
Urbane Rouded는 Adobe fonts에서 다운로드하실 수 있습니다.

2. 텍스트 아웃라인화
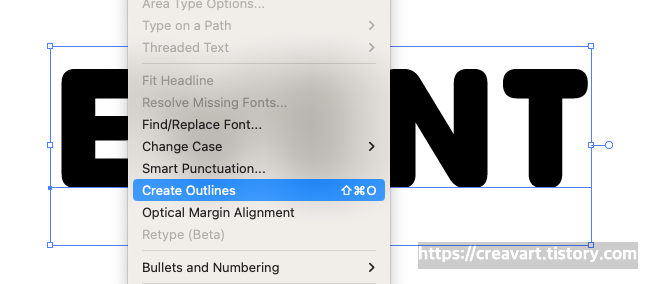
OPEN으로는 만들어 봤으니까 저는 EVENT로 만들어보겠습니다. 텍스트를 입력하고 Creat Outlines 아웃라인화 해줍니다.

낱글자 하나씩 적용할 수 있도록 그룹도 풀어줍니다.

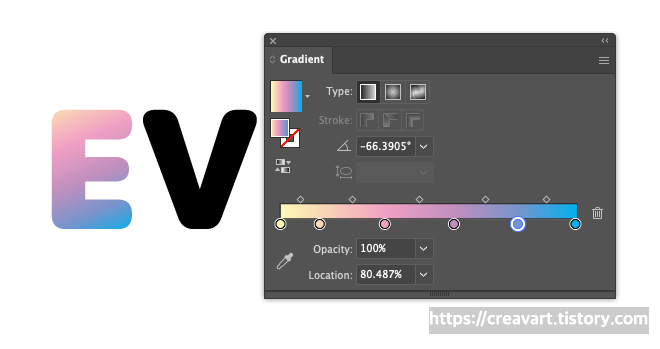
3. 텍스트 그라데이션 적용하기

그라데이션을 적당히 조정해서 적용합니다. 하나에 적당히 원하는 컬러로 적용하고 나머지 텍스트에도 적용해주면 됩니다. 참고로 문서 컬러모드는 RGB로 해야 좀 더 생각하는 대로 컬러가 믹스됩니다. 참고해주세요.

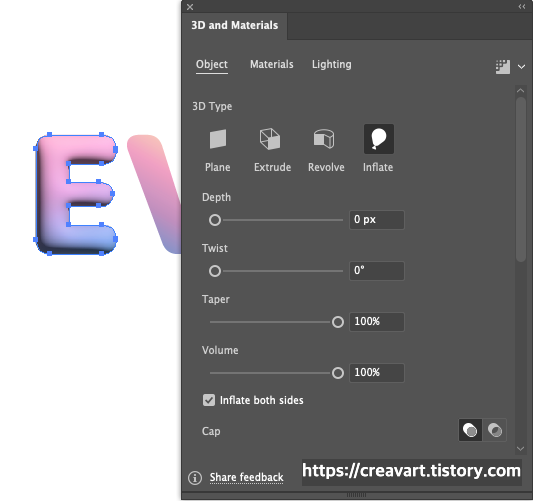
4. 3D 효과 inflate 적용
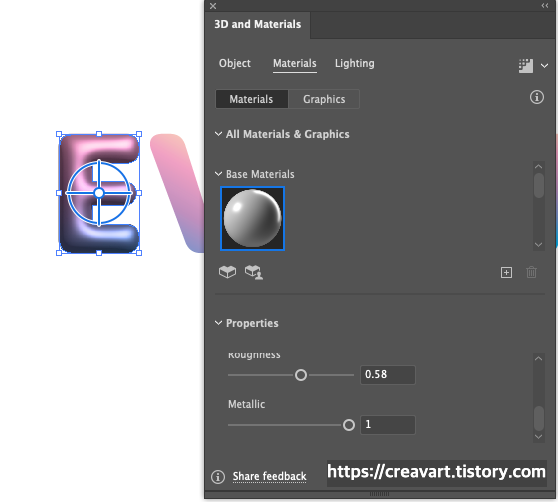
우선 E 만 선택하고 Effect > 3D and Materials > inflate를 적용합니다. Depth, Volume 을 원하는 정도로 조정합니다. 저는 Depth는 0px 나머지는 그대로 초기값으로 두었습니다.

Obect 탭에서 아래쪽에 Rotate 값을 조정할 수 있는데 font로 두고 작업해야 확인하기 좋은 것 같습니다.
전체적인 3D 적용을 마친 후에 나중에 살짝 회전을 시켜주면 입체감이 더 살아나는 것 같아요.
materials 탭에서는 Properties만 조정하면 됩니다. 취향에 따라 Metalic을 조정해주면 좀 더 메탈 풍선처럼 보이게 됩니다.

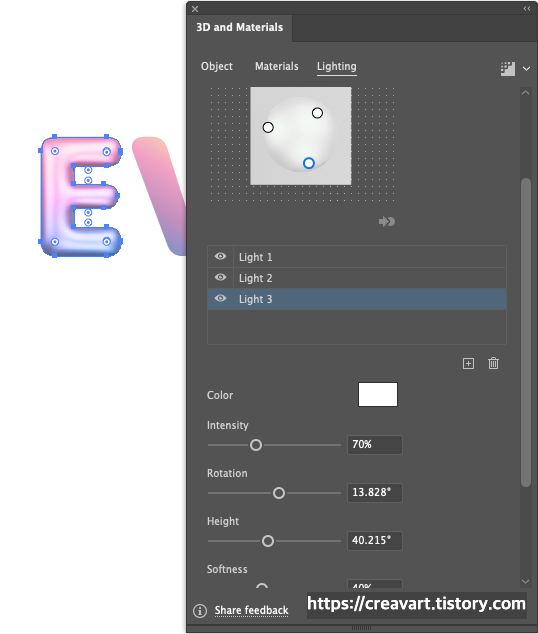
5. 라이트 적용 (필요시 라이트 추가)
Lighting에서는 초기에는 라이트가 1개만 있는데 + 버튼 눌러서 추가하고 위치를 옮겨주면 전체적으로 밝은 색이 됩니다. 아래쪽에서는 라이트가 적용되는 강도나 회전 높이 등을 조정할 수 있으니 취향껏 조절해주시면 되는데요. 라이트를 복사했다가 적용하는 것이 안되는 것 같아서 오브젝트가 많으면 일일이 처리를 해줘야하더라구요.


저는 라이트를 3개 추가하는 것이 보기 좋은 것 같습니다.

6. 필요시 그라데이션 조정
저는 위에 이미지는 가운데 있는 E만 조금 다른 것 같아서 전체적으로 그라데이션을 다시 조정해줬습니다.

7. 렌더링 및 최종완성
렌더링을 거치면 좀 더 부드럽거나 3D효과가 더 제대로 적용됩니다.
일러스트레이터에서는 여기까지 하고 Expand 시켜서 최종 완성을 하고 필요하면 추가로 포토샵으로 옮겨서 그림자도 주고 배경도 넣고 다른 이미지와도 조합해서 최종 결과물을 완성하도록 합니다.

마치며,
일러스트레이터에서 3D 풍선텍스트를 만들어봤습니다. 관련 기능이나 효과에 대해서 궁금하셨던 분들께 도움이 되었음 좋겠습니다.
참고로 아래는 일러스트레이터에서 만든 3D풍선텍스트를 포토샵에서 추가 효과를 준 것입니다.

고맙습니다.
'IT > Dev' 카테고리의 다른 글
| 일러스트레이터 클리핑마스크 가는 선이 생기지 않도록 클리핑마스크 하는 법 (0) | 2023.08.23 |
|---|---|
| 아임웹 예약 기능 만드는 방법 (0) | 2023.08.10 |
| 일러스트레이터 3D 입체 효과 선 만들기 (블렌드기능) (0) | 2023.07.30 |
| 어도비 익스프레스 무료 / 이용방법 / 캔바 미리캔버스 보다 더 좋은점 나쁜점 (0) | 2023.07.29 |
| 아임웹으로 홈페이지 만들기 쇼핑몰까지 쉽게 제작 가능 (2) | 2023.07.28 |
