Gmail 지메일 서명 만들기 / 직접, html (소스제공)
- 카테고리 없음
- 2023. 2. 24.
Gmail에서 서명 만드는 방법을 알려드립니다. 이메일 서명은 비즈니스를 하거나 이메일로 자주 소통을 하는 경우 본인의 전문성과 아이덴티티를 나타내는 중요한 역할을 하기 때문에 이메일 서명을 사용하는 것을 추천드립니다. 오늘 알려드리는 방법은 제가 직접 Gmail에서 만들어 네이버메일까지 테스트를 해본 것이라 사용하실 때 도움이 되실 것이라 생각합니다.
- 이메일 서명
- Gmail 서명 만들기
- 직접 입력해서 만들기
- HTML로 만들어서 붙여 넣기 (하단 html 소스첨부)
- 마치며
이메일 서명
이메일 서명은 개인인 경우와 회사인 경우가 조금 차이가 있습니다. 뉴스레터처럼 반드시 본인의 정보가 들어갈 필요가 없는 경우가 아니라면 개인과 회사 서명 모두 필수정보와 부가정보가 있을텐데요. 이메일 발송자 본인의 이름, 발송자 이메일주소는 필수 정보입니다.
개인의 경우는 이름, 이메일주소 외에도 홈페이지가 있다면 웹사이트 URL, 전화 연락도 받고자 한다면 휴대전화 또는 유선전화번호 여기에 SNS채널이 있다면 함께 담는 것이 좋습니다. 부가적으로 본인을 나타내는 아이덴티티요소로 로고를 넣을 수도 있습니다. 사진을 이용해 본인을 알리는 경우도 있구요.
회사의 경우라면 이름, 이메일주소(회사), 전화번호, 회사로고, 회사명과 부서명, 회사 홈페이지 주소가 기본적인 요소입니다. 여기에 개인과 마찬가지로 SNS채널을 넣을 수 있고 메일발송자의 사진을 추가하는 경우도 있습니다.
어떠한 경우든 이메일 서명은 가독성이 좋아야합니다. 단순히 하나의 디자인 요소로 사용하기에는 메일을 받는 사람에게 불필요한 요소까지 다운로드 해야하는 부담을 줄 수 있으니 메일서명은 최대한 가볍고 가독성이 좋게 만들어 넣는 것이 좋습니다.
Gmail 서명 만들기
네이버 메일의 서명은 단순하게 텍스트만 입력가능한데 비해 Gmail은 서명을 조금 더 다양한 방법으로 작업할 수 있습니다.
첫번째는 직접 Gmail 서명 만들기에서 입력하고 폰트를 조정하고 이미지를 삽입해서 만드는 방법입니다. 두번째는 별도로 html을 이용해 제작한 파일을 서버에 올려두고 복사, 붙여넣기하여 설정하는 방법입니다.
서명은 10개정도 만들 수 있습니다. 참고로 네이버에서는 3개의 서명을 만들 수 있지만 모두 단순 텍스트로만 가능합니다.

* 직접 Gmail 서명 만들기
Gmail 서명은 Gmail "설정" 페이지에서 할 수 있습니다. 설정페이지는 지메일 상단의 톱니바퀴모양을 누르면 해당페이지로 이동할 수 있습니다. 참고로 설정버튼을 누르면 우측으로 "빠른 설정" 이라는 작은 창이 열리는데 빠른 설정 창 상단의 "모든 설정 보기" 버튼을 누르면 전체 설절 페이지로 들어갈 수 있습니다.

설정화면으로 들어가서 아래로 스크롤을 하면 "서명" 파트가 나타납니다. 서명은 앞서 말씀드린 것처럼 여러개 만들 수 있는데요. 먼저 + 새로만들기 버튼을 누르면 새로만들 서명의 이름을 입력할 수 있습니다. 저는 아래 창과 같이 test, test2 등으로 만들었는데 실제로 사용할 서명 명칭을 입력하시면 됩니다. 가령 한글, 영문 2가지 버전으로 만들어 놓고 한글서명과 영문 서명을 그때그때 선택해서 입력할 수도 있습니다.

위의 1번에서 새로 만든 서명을 2번 영역에서 입력하면 됩니다. 폰트크기, 두께 링크, 이미지(로고, 사진) 등을 넣을 수 있습니다. 한글 글꼴은 굴림, 바탕, 굴림체 등을 선택할 수 있습니다. 영문도 선택할 수 있는 서체가 몇개 안됩니다. 하지만 그래도 지메일에선 꽤 많은 폰트를 선택할 수 있게 하는 셈이고 이들 서체가 메일에서 상대방이 대부분 가지고 있어서 폰트문제가 발생하지 않는 글꼴들이라고 보시면 됩니다.
서명 내용을 입력하고 나면 서명 기본값을 체크해줄 수 있는데요. 처음엔 서명 없음으로 나오는데, 기본으로 사용할 만들어둔 서명을 지정해서 사용할 수 있습니다. 기본으로 지정을 했어도 메일을 보내기 전에 언제든 메일 입력창에서 서명을 바꿔서 보낼 수 있습니다.

입력 후 설정 페이지의 맨 아래로 내려가서 "변경사항 저장" 버튼을 꼭 눌러줘야 저장됩니다.
아래는 제가 테스트로 만들어본 서명입니다.
테스트로 저는 제 블로그의 로고 이미지를 넣고 홍길동 실장, 이메일, 휴대폰 번호, 주소 등을 넣었습니다.


* html 로 Gmail 서명 만들기
html로 지메일 서명을 만들기 전에 알아두어야할 것이 있습니다.
이메일은 html을 비롯한 인터넷의 여러가지 기술들이 발전한 것에 비해 가장 덜 발달된 기능입니다. div 같은 것으로 레이아웃을 설정하기도 어렵고 오래된 방식인 table(표)를 이용해서 레이아웃을 만들어야 합니다. 웹폰트 같은 것도 쓸 수가 없고 헤더 영역을 맘껏 사용할 수 없기 때문에 각각의 영역에 css 코드를 넣어줘야 합니다.
아래 코드를 참고해주세요. 코드가 깨끗하게 정리되어 있지는 않지만 코드를 넣는 방법은 이해되실 거 같습니다.
<!--폰트 크기 조정 -->
<p>*한글/영문 조합(이름 14)</p>
<hr style="border-top:1px solid #000000;border-left:none; border-right:none;border-bottom:none;margin-top:30px;" >
<table style="padding-top:10px;padding-bottom:20px;">
<tr><td style="width:82px;padding:0px;margin:0px;vertical-align: top;"><img src="https://url/이미지경로/이미지명.png" style="width:64px;"></td>
<td style="padding:0px;margin:0px;vertical-align: top;"><div style="font-family:'Noto Sans KR',돋움,Dotum,Arial,San-serif;"><span style="font-weight: bold;font-size:14px;-webkit-text-size-adjust : 100%;-ms-text-size-adjust : 100%;-moz-text-size-adjust : 100%;-o-text-size-adjust : 100%;">홍길동</span> <span style="font-weight: 200;font-size:14px;">팀장</span></div>
<div style="font-family:'Noto Sans KR',돋움,Dotum,Arial,San-serif;line-height:14px;"><span style="font-weight:400;font-size:11.5px;-webkit-text-size-adjust : 100%;-ms-text-size-adjust : 100%;-moz-text-size-adjust : 100%;-o-text-size-adjust : 100%;">Gildong Hong</span>, <span style="font-weight: 200;font-size:11.5px;">Manager</span></div>
<div style="font-family:'Noto Sans KR',돋움,Dotum,Arial,San-serif;color:#3C3C3C;margin-top:10px;"><span style="font-weight:400;font-size:12px;-webkit-text-size-adjust : 100%;-ms-text-size-adjust : 100%;-moz-text-size-adjust : 100%;-o-text-size-adjust : 100%;">컨텐츠 미디어 사업부</span></div>
<div style="font-family:'Noto Sans KR',돋움,Dotum,Arial,San-serif;line-height: 14px;color:#3C3C3C;"><span style="font-weight:600;font-size:12px;-webkit-text-size-adjust : 100%;-ms-text-size-adjust : 100%;-moz-text-size-adjust : 100%;-o-text-size-adjust : 100%;">스토리블럭</span></div>
<div style="font-family:'Noto Sans KR',돋움,Dotum,Arial,San-serif;line-height: 16px;color:#3C3C3C;margin-top:12px;letter-spacing:-0.4px;-webkit-text-size-adjust : 100%;-ms-text-size-adjust : 100%;-moz-text-size-adjust : 100%;-o-text-size-adjust : 100%;"><span style="font-weight:400;font-size:11px;-webkit-text-size-adjust : 100%;-ms-text-size-adjust : 100%;-moz-text-size-adjust : 100%;-o-text-size-adjust : 100%;">T 02-000-1234 F 02-000-4321 M 010-5678-4321<br>
(00000) 서울 강남구 가나다라 123 abcd B/D - 123<br>
<strong>testtest@gmail.com</strong> / website.com</span></div>
<div style="font-family:'Noto Sans KR',돋움,Dotum,Arial,San-serif;line-height: 16px;color:#3C3C3C;margin-top:12px;letter-spacing:-0.4px;-webkit-text-size-adjust : 100%;-ms-text-size-adjust : 100%;-moz-text-size-adjust : 100%;-o-text-size-adjust : 100%;"><span style="font-weight:400;font-size:11px;-webkit-text-size-adjust : 100%;-ms-text-size-adjust : 100%;-moz-text-size-adjust : 100%;-o-text-size-adjust : 100%;">Content Media Division<br>
StoryBlock</span></div>
<div style="font-family:'Noto Sans KR',돋움,Dotum,Arial,San-serif;line-height: 16px;color:#3C3C3C;margin-top:12px;letter-spacing:-0.4px;-webkit-text-size-adjust : 100%;-ms-text-size-adjust : 100%;-moz-text-size-adjust : 100%;-o-text-size-adjust : 100%;"><span style="font-weight:400;font-size:11px;-webkit-text-size-adjust : 100%;-ms-text-size-adjust : 100%;-moz-text-size-adjust : 100%;-o-text-size-adjust : 100%;">T +82-2-000-1234 F +82-000-4321<br>M +82-10-5678-4321<br>
123 abcd B/D, Gangnam-gu,
<br>
Seoul 00000, Korea</span></div>
</td>
</tr>
</table>
<hr style="border-top:1px solid #000000;border-left:none; border-right:none;border-bottom:none;margin-top:0px;" >
<br><br><br>
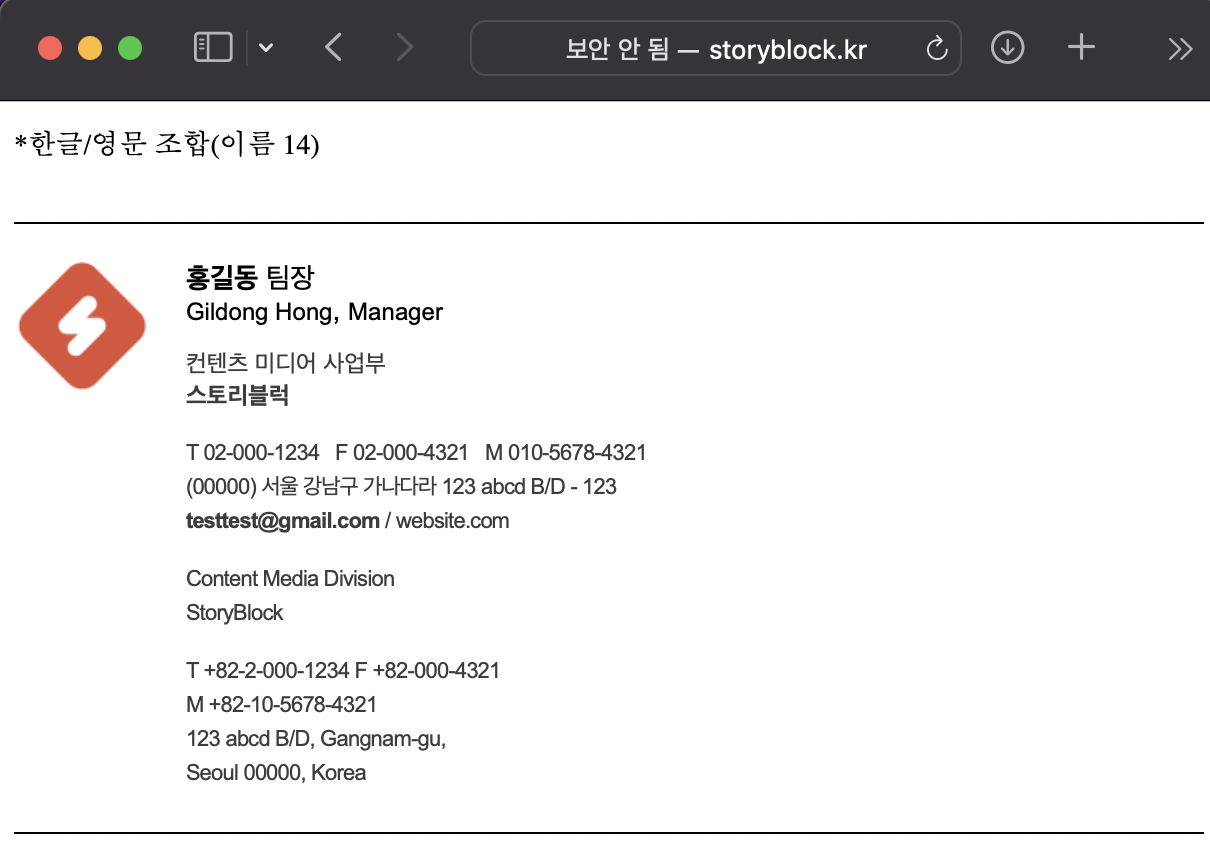
위 코드를 넣어서 만든 html페이지는 아래와 같습니다.

html 파일은 이미지를 가지고 있어야 하기 때문에 서버에 올려줘야 합니다. 사용하시는 웹호스팅 서비스를 이용해 파일을 서버에 올려주시면 됩니다.
위 파일에서 필요한 부분은 위쪽 라인부터 아래쪽 라인까지입니다. 이걸 드래그래서 복사(ctrl+c) 해줍니다.

복사한 것을 Gmail 설정 > 서명 부분에 새로 만들기를 한 후 앞서 직접 만들기에서 했던 것처럼 서명 입력 창에 커서를 두고 붙여넣기 (ctrl+V)를 해줍니다. 아래와 같이 서명으로 사용할 부분이 깔끔하게 붙여넣어지는 것을 확인할 수 있습니다.

편지쓰기 창에서 서명을 불러오면 아래와 같이 나옵니다. 하단에 소스를 첨부했으니

아래 html소스를 참고하셔서 적당히 변형해 사용하시면 됩니다. 로고 이미지는 제 블로그용이기 때문에 다른 것으로 바꿔서 사용하셔야 합니다.
마치며,
Gmail에서 서명을 만드는 방법을 알려드렸습니다. 직접 지멜에서 입력해서 사용하는 방법도 괜찮습니다. 로고가 없어도 제법 깔끔하게 나오니까요. 하지만 좀 더 프로패셔널하게 보이려면 html 을 이용하시면 좋습니다. 참고로 네이버에서 해보니 테이블에 border를 주고 table을 width=100% 크기로 하면 네이버 앱에서 메일을 확인할 경우 글자크기가 너무 작아서 볼 수가 없습니다. 네이버는 마치 모바일 뷰포트가 적용되지 않는 것처럼 되기 때문에 화면에 꽉찬 형태로 만들 수 없더군요. 그래서 별도로 hr 태그를 이용해 라인을 만들었습니다. html로 작업시 참고하시기 바랍니다.
감사합니다.