다들 한번쯤 해본다는 '로또 번호 추출기' 만들어 보는 중 (2)
- IT / Dev
- 2020. 4. 28.
지난번에 디자인만 XD 로 작업하고 소스를 가져다가 조금 수정해봤던 무료 로또번호생성기를 오늘 작업해봤습니다.
로또 번호 생성기 UI만들기
CSS를 제대로 만져줘야하는데 별도로 빼지 않고 우선은 그대로 html 안에 넣어서 자리를 잡았습니다.
html 소스만 조금 살펴보면,
<!--
Lotto
@author Marc Oliveras Galvez <admin@oligalma.com>
@link http://www.oligalma.com
@copyright 2017 Oligalma
@license GPL License v3
-->
.....
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
.....로또 번호 생성기 소스는 위에 표시된 것과 같이 oligalma 라는 분? 사이트?에서 가져왔고 GPL 라이센스입니다.
html 부분은 기본적인 것은 동일하고,
저는 모바일에서 잘 보일 수 있도록 뷰포트도 추가해줬습니다. 캐릭터셋도 없는 소스라 캐릭터셋도 utf-8을 추가했습니다.
CSS 수정하기
CSS도 일부 수정하거나 추가했습니다. 화면에 꽉차게 나왔으면 해서 html, body에 height:100%를 주고 전체를 감싸는 div에도 height:100%를 줬습니다. 그냥 div에만 height:100%를 주면 화면 전체가 꽉차게 되지 않습니다.
<style>
html, body {
margin:0;
height: 100%;
}
div {font-family: sans-serif;}
#get-numbers-button {
font-weight:bold;
font-size:22px;
padding:10px;
cursor: pointer;
color:white;
}
input[type="button"] {
background: #000000;
outline: none;
}
input[type="button"]:hover {
background: #0035C6;
outline: none;
}
input[type="button"]:focus {
background: #0035C6;
outline: none;
}
#numbers-display {
margin:20px auto 0px auto;
text-align: center;
}
.lotto-ball
{
/*border:1px solid black; */
border-radius:50%;
/* background:radial-gradient(yellow,orange); */
background:rgba(0,68,200,1.00);
font-size:16px;
line-height: 16px;
font-weight:bold;
color:#FFF;
width:22px;
height:22px;
margin-right:6px;
margin-bottom:8px;
float:left;
padding:6px 6px 6px 6px;
text-align: center;
}lotto-ball 컬러는 원래 그라디언트 컬러로 되어 있는데 저는 플랫한 컬러를 원했기 때문에 솔리드한 컬러로 변경했습니다.
<body>
<div style="width:100%;height: 100%; text-align: center;clear: both;">
<div style="max-width: 360px;width:100%;height: 100%; margin:0 auto;display: block; text-align:center;border: 1px solid #000;">
<div style="max-width: 360px;width:100%;margin:0 auto;display: block; text-align:center;background: rgba(0,20,116,1.00);height: 176px;clear: both; "><img src="top_lotto.jpg" style="width: 100%;height: auto;" /></div>
<div style="width:200px;margin:20px auto;display: block; clear: both;">
<div style="margin:0 auto;width:100%;display: block; "><input id="get-numbers-button" type="button" value="LOTTO 번호생성" style="width:200px;height:50px;border-radius: 25px;margin:0 auto;" /></div>
<div style="margin-top:10px;display: block; ">Combinations: <input id="combinations" type="text" value="5" size="2" /></div>
</div>
.....지저분하기 짝이 없지만 우선 CSS 를 대충 html안에 적어서 레이아웃을 맞췄습니다.
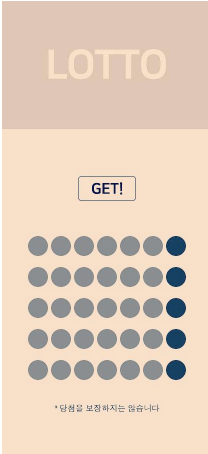
지난번 잡았던 레이아웃과 실제 결과물을 비교해보면, 아래와 같이 변경되었습니다. 오른쪽이 실제 결과물입니다.
디자인 결과물이 사뭇 다르지만 좀 더 현실적으로 타협했다고나 할까요. 기존 디자인이 단순한 레이아웃이었기 때문에 실제 결과물하고 차이가 좀 많이 납니다. 디자인 했던 것과 같이 빈티지한 분위기로 만들어도 나름 좋아보일 거 같긴한데....
이 로또번호 생성기는 Lotto645 즉 나눔로또처럼 45개의 숫자를 가진 공 6개와 번호가 맞으면 당첨이 되는 것에 대응하는 방식입니다.
다른 다라는 방식은 비슷해도 공의 숫자가 다르다거나 조금씩 차이가 있더라구요.


누르면 실제로 잘 작동을 합니다.
작동하는 모습은 아래 영상을 참고해주세요.
부족하지만 우선 웹앱처럼 작동하는 간단한 무료로또번호 생성기(로또번호추출기)가 완성되었습니다. 조만간 하이브리드로 앱을 한번 만들어볼 수 있을까하여 이것저것 살펴보고 있습니다. 안되면 그냥 웹앱으로만 공개를 해보겠습니다. 로또번호 생성기보다는 조코딩님의 강좌를 보고 연습기를 올려보고 싶은데, 좀처럼 시간도 나지 않고 시작이 잘 안되네요. 그래도 곧 도전하고 후기를 올려보겠습니다.
로또번호 생성기 소스가 궁금하신 분은 위 oligalma 사이트에 가시면 소스를 받으실 수 있습니다.
꽤 많은 로또 같은 랜덤 번호를 생성하는 앱들이 있다고 들었는데요. 원리는 제가 만든 이것과 크게 다르지는 않을 거예요.

요렇게 오케이캐시백에서도 랜덤추출한 번호를 보여줍니다.
프로그램 능력자 분들은 확률을 높이기 위해서 과거대이터도 수집해 넣어서 확률을 끌어 올린다고 하는데요. 안타깝지만 어디에도 확실히 확률이 높아져서 10번중에 한번은 1등이 된다거나 확신하는 경우는 못 본거 같습니다. 그런 곳이 있으면 다같이 그거나 해야겠죠.
저는 프로그래머는 아니지만 요런 IT기술에 관심이 많습니다. 그리고 부족하나마 알려드려서 누군가에게 도움이 된다면 대만족입니다!
고맙습니다.
다들 한 번쯤 해본다는 로또 번호 생성기 만들어보기 (1)
다들 한번쯤 해본다는 '로또 번호 생성기' 만들어 보는 중 (1)
프로그램문외한입니다. 특히 네이티브 앱은 꿈도 못꾸구요. 그래서 혹시 웹에서 돌아가는 로또번호 생성기 같은 것은 없는지 찾아봤습니다. GPL라이센스로 웹에서 돌아가는 번호생성기가 있네요. 제가 찾아본 것..
creavart.tistory.com
'IT > Dev' 카테고리의 다른 글
| 2048 게임 앱 만들어보기 (feat. 조코딩) 2 (실패, 재도전중) (7) | 2020.05.06 |
|---|---|
| 2048 게임앱 만들어보기(feat. 조코딩 유튜브) 1 (9) | 2020.04.30 |
| 워드프레스 다운그레이드 하기 (6) | 2020.04.26 |
| ModSecurity 활성화 및 룰 설정 (4) | 2020.04.04 |
| ModSecurity(무료 오픈소스 웹방화벽) 설치방법 (12) | 2020.04.01 |



