GIF 움짤 용량 줄이는 4가지 방법 (feat. 포토샵)
- IT / Dev
- 2024. 7. 7.
쇼핑몰 상세페이지를 만들 때 요즘은 GIF 움짤을 넣어서 상품을 설명하는 경우가 많습니다. 그런데 막상 gif로 움직이는 영상을 넣으려고 해도 용량 제한 (예를 들어 10M)에 걸려서 올릴 수 없을 때도 있는데요. 애써 만든 움직이는 gif영상의 용량을 줄이는 방법들을 알려드립니다.
사이트를 이용하는 방법과 포토샵을 이용하는 방법으로 준비했습니다.
* 이 글은 용량이 큰 gif 움직이는 이미지들이 많이 포함되어 있으므로 모바일로 보시는 경우 데이터 소모가 많아질 수 있습니다.

참고로 포토샵은 어도비 사이트에서 무료 체험 후 이용할 수도 있고, 학생, 교직원 분들은 무려 60% 할인받을 수 있으니 아래 어도비 사이트를 살펴보시기 바랍니다.
이글의 구성
- GIF 용량 줄여주는 사이트 (iloveimg.com)
- 포토샵(photoshop)에서 GIF 동영상 용량 줄이는 방법
* 컬러수 조정
* 이미지 사이즈 줄이기
* 프레임 수 줄이기
GIF 용량 줄여주는 사이트
iloveimg.com 사이트에 gif움짤을 올리고 빠르게 용량을 줄일 수 있습니다.
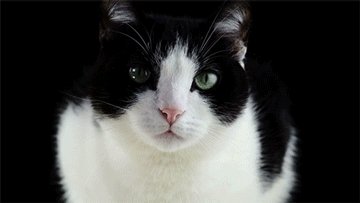
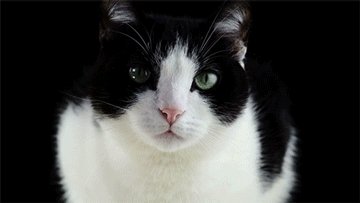
아래 영상은 포토샵에서 바로 특별한 작업 없이 움짤을 만들었을 때 15.9MB 이상되는 움직이는 이미지인데요. iloveimg.com 에서 용량을 줄인 후 약 7.9MB 로 용량이 줄었습니다.

iLoveIMG | The fastest free web app for easy image modification.
iLoveIMG is the webapp that lets you modify images in seconds for free. Crop, resize, compress, convert, and more in just a few clicks!
www.iloveimg.com

사용방법도 간단합니다. 이미지를 선택해서 올리고 파일 크기에 따라 일정시간의 압축과정 거치고 나면 바로 다운로드가 가능합니다.


iloveimg.com의 장점은 별도의 작업 없이 거의 무손실로 gif 파일을 압축할 수 있다는 것인데요. 압축알고리즘을 이용해서 압축하기 때문에 색상 손실이나 이미지크기를 줄이지 않아도 gif 애니메이션 파일의 용량을 크게 줄일 수 있습니다.
GIF 애니메이션 파일을 압축해주는 사이트는 여러곳이 있으니 본인에게 맞는 사이트를 이용하면 됩니다. 제가 사용해봤을 때는 iloveimg가 가장 편리해서 추천드립니다.
포토샵(Photoshop)으로 gif 동영상 용량 줄이는 방법
영상을 포토샵으로 가져와서 gif로 만들 수 있죠. 이때 너무 크지 않은 영상을 가져와야 시간을 단축할 수 있는데요. 저는 1080, 720 이상되는 것은 480p 이하고 가져오면 포토샵에서 영상을 로드하는 시간을 줄일 수 있습니다.

컬러수 조정으로 용량줄이기
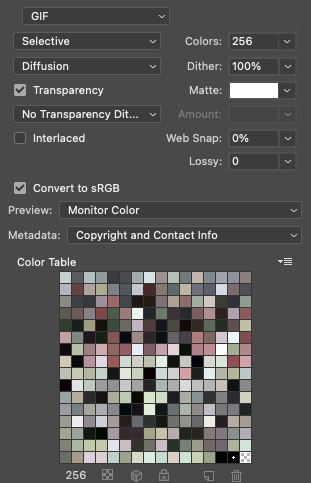
포토샵에서 GIF 용량을 줄이는 가장 쉬운 방법 중 하나는 컬러수를 줄이는 것인데요. GIF는 최대 256컬러만 사용하는데, 128정도로 줄여도 경우에 따라서는 용량을 크게 줄일 수 있습니다.
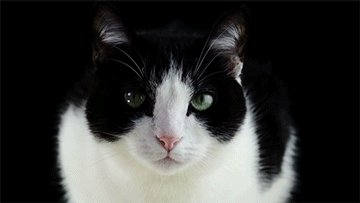
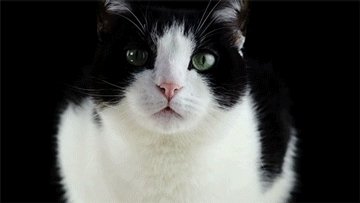
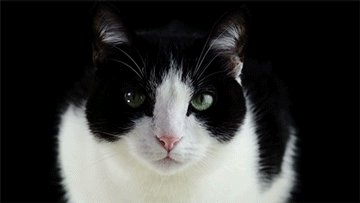
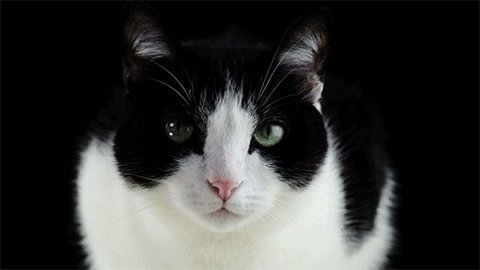
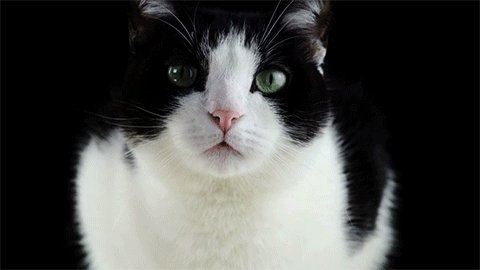
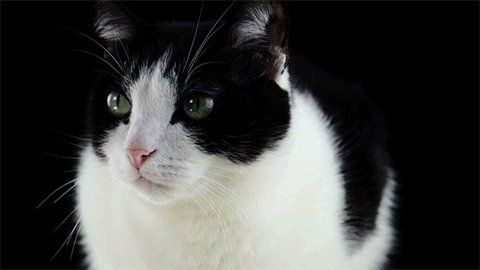
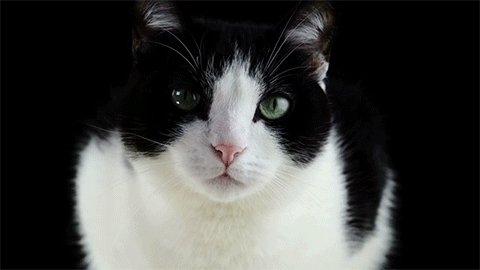
아래 왼쪽은 256, 오른쪽은 128입니다. 어떤 동영상이냐에 따라 다르겠지만 컬러수에 크게 구애받지 않는 영상인 경우 컬러수 조정으로 이미지 품질에 큰 차이 없이 영상 크기를 줄일 수 있습니다.


save for web으로 내보내기 할 때 우측 화면에서 colors를 조정하면 됩니다.

이미지 사이즈 줄이기
앞서 이미지를 가져올 때도 적당한 크기로 이미지를 줄여서 가져오는 것이 좋다고 말씀드렸는데요. 쇼핑몰이나 웹사이트에 업로드할 gif 이미지가 반드시 커야할 필요는 없을 수도 있고, 용량이 너무 큰 경우는 업로드 자체가 안되기도 합니다. 이미지 사이즈를 줄이면 너무 작아서 효과적으로 내용을 전달하기 어려울 수 있지만 적당히 크기를 줄이면 로딩시간도 줄이고 데이터 소모도 줄일 수 있어서 여러가지면에서 도움이 됩니다.
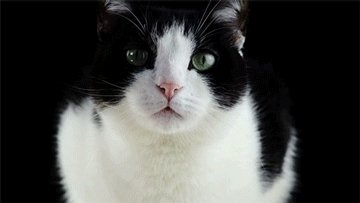
작업할 때 GIF 영상 사이즈를 줄여서 작업해도 되고, 내보내기 할 때 크기를 줄여서 내보낼 수도 있습니다. 아래 GIF영상은 원래 480*270크기의 영상이지만 360*203으로 줄여서 2배 정도로 용량을 줄일 수 있었습니다. 360px은 모바일에서 충분히 감상할 수 있는 크기입니다.

PC화면에서 좀 더 크게 보이도록 하기 위해서 360px 사이즈를 강제로 480px로 보여지는 크기만 변경해서 사용할 수도 있습니다.
이 역시 이미지에 따라 다르겠지만 360px 이미지를 480px로 크게 보여줘도 많이 뭉개지지 않아보일 수 있습니다. 또 이미지 퀄리티보다 내용이 중요한 경우도 실제 사이즈 보다 크게 보여주는 게 더 좋을 수도 있습니다.

프레임수 줄이기
GIF 프레임수를 줄여서 움짤의 크기를 줄이는 방법도 있습니다.
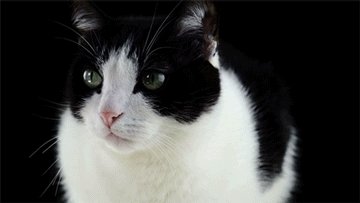
위에 있는 영상들은 모두 29.97 fps로 약 4초 정도 되는 영상으로 gif 움짤을 만든 것인데요. gif로는 약 107프레임 정도 됩니다.
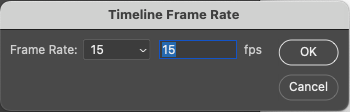
포토샵 타임라인 우측 상단 작은 샌드위치 버튼을 누르면 set timeline frame rate 를 선택할 수 있습니다.


frame rate을 선택할 수 있고 저는 15fps 로 줄여봤습니다.

위에 있는 영상에 비해서는 프레임이 좀 더 끊기는 느낌이 있지만 용량은 역시 절반으로 줄어들었습니다. 부드럽게 보여줘야하는 영상이 아니라면 프레임을 줄이는 방법으로도 충분히 gif 영상의 크기를 효과적으로 줄일 수 있습니다.

마치며,
GIF 영상 크기를 줄이는 방법을 알아봤습니다. 현재로서는 효과적으로 용량을 줄이면서도 손실이 거의 없는 방식은 iloveimg같은 사이트를 이용하는 것입니다. 영상에 따라서는 절반 이하로도 줄일 수 있고 특별한 조치를 취할 필요도 없기 때문에 가장 쉬운 방법이면서 gif의 품질도 유지할 수 있다는 장점이 있습니다. 하지만 포토샵에서 용량을 줄이는 것이 더 좋은 경우도 있을 것입니다. 외부로 이미지를 유출하지 않아도 되고 손실은 발생할 수 있지만 컬러수나 사이즈, 프레임수 등으로 본인이 컨트롤해서 용량을 줄일 수 있고, 작업 과정 중에 결과를 즉시 확인하면서 처리가 가능하다는 장점도 있습니다.
참고가 되셨음 좋겠습니다.
고맙습니다.

'IT > Dev' 카테고리의 다른 글
| 용지별 mm, inch, px 계산기 (A0, A1, A2, A3, B0, B1, B2, B3) 300dpi, 72 dpi 별 사용자 정의 사이즈 (0) | 2024.07.15 |
|---|---|
| 포토샵 없이 PSD 파일 보기 (psd파일 안열릴 때) 무료 웹사이트 3곳, 최고의 PSD뷰어는? (0) | 2024.07.07 |
| 이미지 부분적으로 흑백으로 만들기(포토샵, pixlr) (0) | 2024.06.29 |
| 맥에서 윈도우 11 설치 USB만들기, 윈도우 11 설치하기 (0) | 2024.06.25 |
| 포토샵 텍스트 효과 볼륨감 귀여운 느낌으로 만들기 (난이도 : 쉬움) (0) | 2024.06.19 |



