일러스트레이터 글자 깨지 않고 그라데이션 적용하기
- IT / Dev
- 2024. 8. 13.
일러스트레이터에서 글자에 그라데이션 적용하려면 글자를 깨는 것이 국룰 같은 것이었는데요. 오늘 알려드리는 방법은 글자를 윤곽선처리하지 않고도 그라데이션을 적용할 수 있습니다. 글자를 깨지 않고 즉 윤곽선 처리하지 않고 그라데이션을 적용하면 좋은 점은 텍스트 내용을 변경해도 그라데이션이 그대로 적용되어 있다는 것이죠.

* 참고로 일러스트레이터는 단일 플랜으로 일러스트레이터만 구독하거나 크리에이티브 클라우드를 구독해서 여러가지 앱과 함께 구독하는 방법이 있습니다. 일러스트레이터 하나만 필요한 경우보다는 포토샵과 함께 쓴다거나 다른 영상 편집 프로그램을 같이 쓰면서 시너지를 내는 경우가 많은데요. 제 경우는 일러스트레이터, 포토샵, 프리미어프로, 애프터이펙트, XD, 인디자인이 자주 쓰는 프로그램들이기 때문에 크리에티티브클라우드를 사용하고 있습니다.
텍스트 그라데이션 적용하기
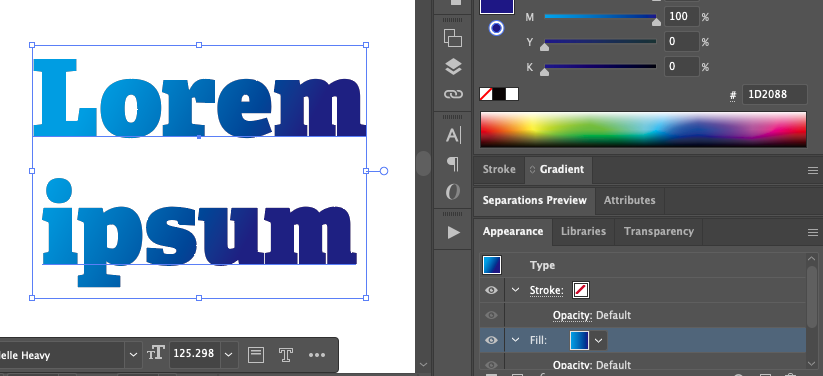
아래와 같이 일러스트레이터에서 텍스트를 깨지 않고 그라데이션이 적용된 것을 확인하실 수 있는데요. 두가지 방법으로 알아보겠습니다.

1. 다른 오브젝트에서 그라데이션 적용하기
첫번째 방법은 그라데이션이 적용된 다른 오브젝트에서 그라데이션을 뽑아오는 방법입니다.
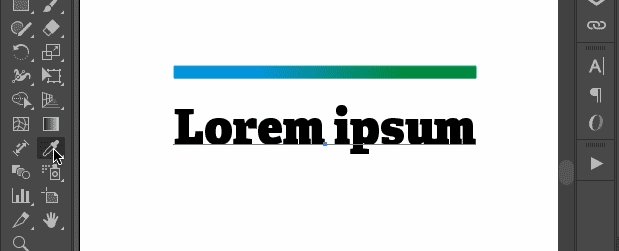
- 그라데이션 오브젝트를 하나 만들고 텍스트도 입력해 줍니다.
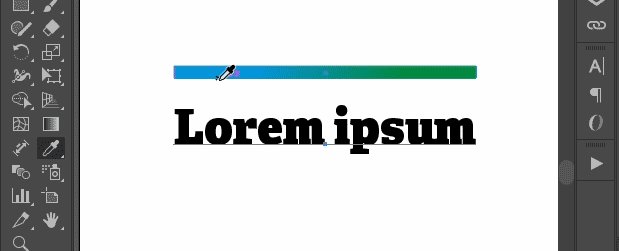
- 스포이드로 그라데이션 오브젝트를 선택해서 색을 가져올 건데요. 기본적인 설정에서는 텍스트를 선택하고 스포이드로 그라데이션 오브젝트를 클릭해도 색을 적용할 수 없습니다.

- 스포이드툴을 더블클릭하면 설정 패널이 나타나는데요. Eyedropper Picks up 부분에 Appearance가 체크해제 되어 있을 거예요. 이부분을 클릭해서 체크해줍니다.


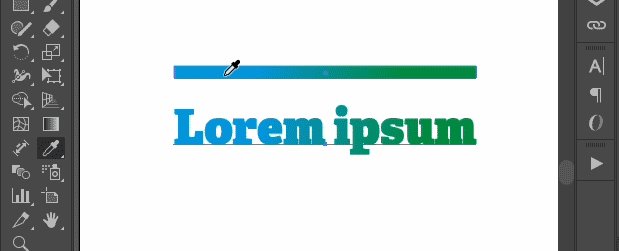
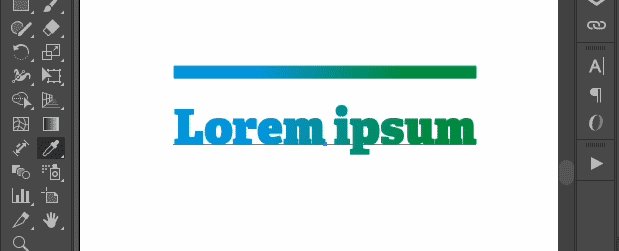
- 체크 해준 후 ok를 눌러 창을 닫아준 다음 같은 방법으로 스포이드로 그라데이션 오브젝트를 선택하면 텍스트에 그라데이션이 적용됩니다.

언제든 그라데이션도 다른 컬러로 변경할 수 있고 텍스트도 그라데이션을 유지한 채로 언제든 편집할 수 있습니다.
2. Appearace 패널에서 텍스트에 그라데이션 적용하는 방법
다른 오브젝트에서 그라데이션을 뽑아올 필요 없이 텍스트에 그라데이션을 적용할 수 있는 방법입니다.
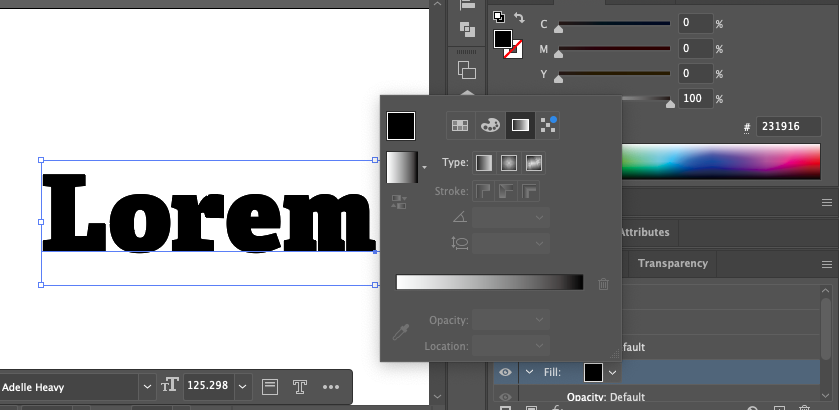
- Appearance 패널 우측 상단의 작은 샌드위치 버튼을 클릭하고 Add new fill 메뉴를 선택합니다.


- Appearance에 fill 항목이 추가되어 있습니다. 클릭해보면 현재 적용된 색상 뿐만 아니라 gradient를 선택할 수 있습니다.

- Gradient를 선택하면 즉시 그라데이션이 적용됩니다. 원하는 그라데이션 컬러로 변경해줍니다.


스포이드로 색을 뽑아오는 방법과 Appearance에서 add new fill을 적용하는 것은 사실 기능적으로는 같은 것입니다. 스포이드툴에서 appearance를 체크해준 것도 같은 역할을 부여해준 것이라고 할 수 있겠습니다.
어도비 파이어플라이로 3D 유리 텍스트 만들기(feat. 일러스트레이터)
일러스트레이터 패턴 디자인 패턴 브러쉬 사용법 / 갭 생기는 이유
일러스트레이터로 클립스튜디오 플래시 말풍선 만들기 (feat. 포토샵)
마치며,
오늘은 텍스트에 그라데이션을 적용할 때 윤곽선으로 만들지 않고도 편집가능 상태를 유지한 채로 그라데이션을 적용하는 방법을 알아봤습니다. 스포이드툴로 다른 오브젝트에서 컬러를 뽑아 올 때 appearace를 체크하고 적용하거나 Appearance패널에서 add new fill을 이용해 그라데이션을 적용하는 방법이었는데요. 이제 텍스트를 자유롭게 편집하면서 그라데이션도 적용해보세요.
사용버전은 일러스트레이터 CC 입니다.
고맙습니다.

'IT > Dev' 카테고리의 다른 글
| 일러스트 ai로 그림 그리고 목업 작업해보기 (adobe illustrator) (0) | 2024.08.16 |
|---|---|
| 미드저니 보다 못한 코파일럿 이미지? 생각보다 우수 게다가 무료로 ai 이미지 생성 가능! (0) | 2024.08.14 |
| 포토샵 오브젝트 정렬 쉽게하기 (기준 오브젝트) (0) | 2024.08.07 |
| 구글 스프레드시트 데이터 구글 문서(docs)로 변경하는 2가지 방법 (feat. 설문) (0) | 2024.08.05 |
| 모든 이미지를 PDF로 변환하는 PDF변환기 (무료) (0) | 2024.08.03 |



