포토샵 원 안,원 밖으로 텍스트 넣는 법 | feat. 일러스트레이터
- IT / Dev
- 2024. 6. 11.
포토샵으로도 일러스트레이터 처럼 원 안을 따라서 글자가 둥글게 배치되도록 할 수 있습니다. 마찬가지로 원 밖으로 둥글게 글자가 배치되는 방법도 있구요. 또 원 안에 넣었던 것을 원 밖으로 배치되도록 하는 방법도 있습니다. 일러스트레이터에서 자유롭게 했던 기능인데요. 포토샵과 일러스트레이터 둘 다 사용방법을 알려드립니다.
참고로 포토샵, 일러스트레이터는 따로 구매하는 것보다는 크리에이티브 클라우드를 이용하시는 것이 훨씬 이득입니다.
다만 포토샵만 필요하신 경우엔 포토샵 단독 플랜보다는 포토샵+라이트룸 패키지인 포토그래퍼 플랜을 구독하세요. 반값으로 포토샵을 이용할 수 있습니다. 학생, 교사이신 분들은 크리에이티브클라우드를 62% 저렴한 비용으로 이용하실 수 있으니 아래 링크를 참고하시기 바랍니다.
포토샵으로 원안에 텍스트 넣는법
원을 따라서 둥글게 텍스트가 배치되도록 하는 방법입니다.
원을 하나 그려주고 툴바에서 텍스트입력 툴을 선택합니다.

커서를 원의 외곽으로 가져가면 커서의 모양이 물결모양으로 바뀝니다.
이상태에서 클릭하고 텍스트를 입력하면 텍스트가 원을 따라 입력되는데요.


저는 더미텍스트가 나오도록 place hold를 해둔 상태라 바로 텍스트가 입력되었습니다.
그런데 텍스트가 원 밖으로 배치되었네요. 이럴 때는 텍스트가 시작된 곳에서 ctrl(command)+ 마우스로 클릭을 해줍니다.


클릭한 상태로 마우스를 아래로 드래그 해주면 텍스트가 안쪽으로 배치되는 것을 확인할 수 있고 마우스 커서 모양에 왼쪽으로 화살표가 나타나는 것을 확인할 수 있습니다. 그대로 다시 클릭한 채로 마우스 커서를 위로 올리면 텍스트가 원 바깥쪽으로 배치됩니다.

원 외에도 곡선으로 되어 있는 오브젝트들에는 다 가능합니다.
아래와 같이 하트 모양에도 텍스트가 하트 모양을 따라 배치되도록 할 수 있습니다.

일러스트레이터에서 텍스트 원 안에 넣기
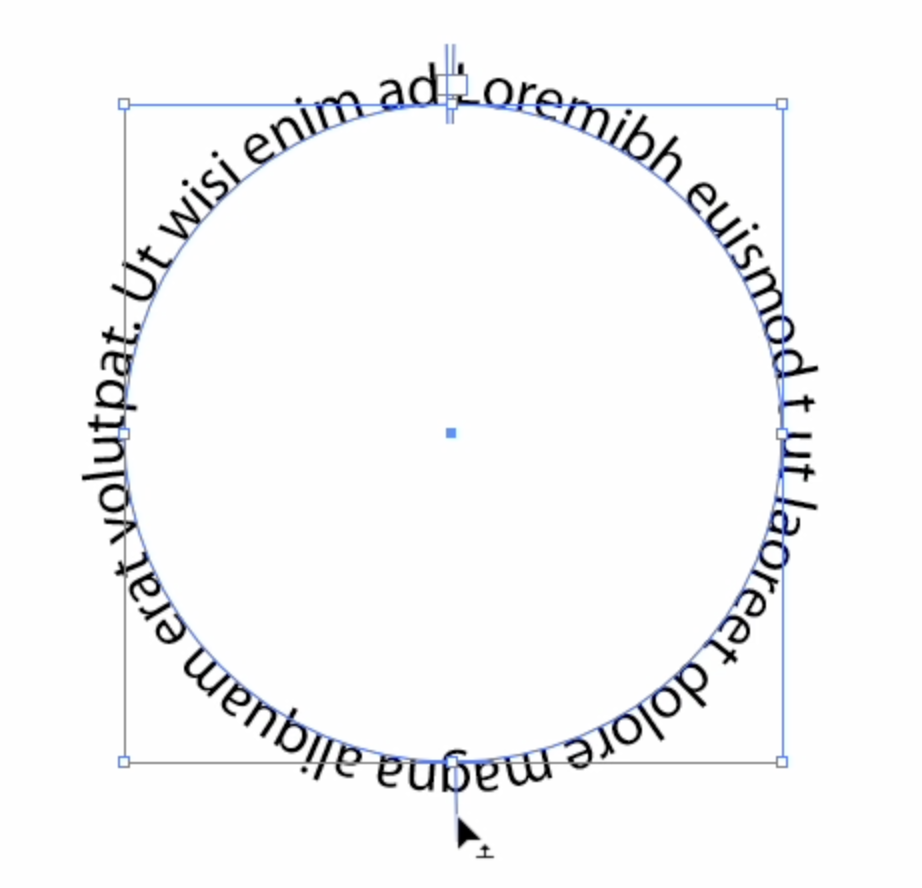
일러스트레이터는 별도로 텍스트가 path를 따라 배치 되도록 하는 도구가 있습니다. Type on a Path Tool을 선택하고 커서를 포토샵과 마찬가지로 원의 테두리 부분으로 가져가서 클릭하면 됩니다.


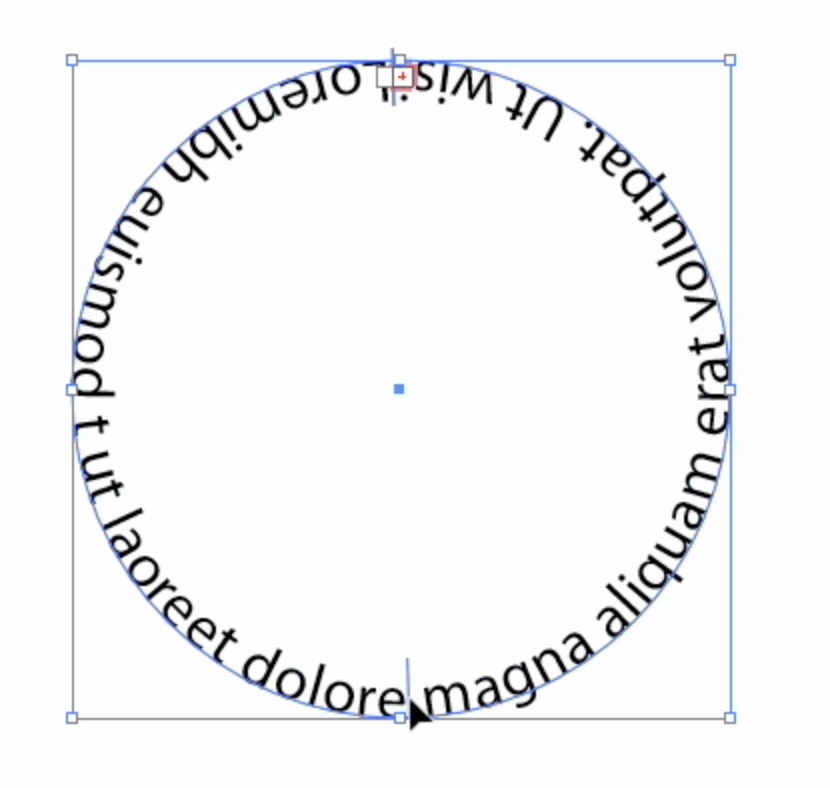
원 밖으로 텍스트가 배치되어 있는데요. 일러스트레이터에서 텍스트를 원 안으로 배치하는 방법은 포토샵과는 조금 다릅니다. 위 오른쪽 원에 보면 아래쪽에 파란색으로 라인이 보입니다. 라인에 마우스 커서를 가져가면 마우스커서 모양이 바뀌는데요. 안쪽을 향하는 화살표모양이 나타나면 클릭해서 안쪽으로 드래그 해주면 텍스트가 원 안쪽으로 배치됩니다.


아래 영상을 참고해주세요.
마치며,
포토샵과 일러스트레이터에서 텍스트를 원 혹은 패스의 안쪽 혹은 바깥쪽으로 패스를 따라 배치시키는 방법을 살펴봤습니다. 포토샵과 일러스트레이터 작업을 하실 때 도움이 되셨음 좋겠습니다.
고맙습니다.

'IT > Dev' 카테고리의 다른 글
| 라이트룸 ai 기능 사진 흐림, 삭제로 사진 완성도 높이기 (0) | 2024.06.11 |
|---|---|
| 애플 WWDC발표한 AI, 드디어 혹은 따라잡기 급급 하지만 소수를 위한. (0) | 2024.06.11 |
| Photoshop vertical line drawing effect / 포토샵 드로잉 효과 만들기 (2) | 2024.06.05 |
| 꿀팁 PNG to PDF 어도비 컨버터로 변환하세요.(pdf 무료 변환 방법들) (1) | 2024.06.04 |
| 비헨스 보고 3D 타이포그래피 만들기 | 일러스트레이터 3D효과+Blend (0) | 2024.06.02 |



