XD 쓸까 Figma(피그마)쓸까 / 대세는 피그마
- IT/Dev
- 2021. 8. 21.
요즌 UI/UX 대세는 피그마입니다. 저는 주로 XD 를 이용해서 화면 구성을 하는데요. 주로 혼자 작업을 하기 때문에 협업에 대해서 크게 신신경을 쓰지 않고, 개발자와 협력해야하는 경우는 제플린을 이용하기 때문에 별다른 문제가 없습니다. 그런데 디자인 작업부터 협업을 하는 경우라면 얘기가 틀려집니다. 이전에 스케치가 대세일 때 - 여전히 스케치를 쓰는 곳이 XD 쓰는 곳보다 더 많을 것 같은데 스케치의 단점은 파일을 일일이 공유해야했던 점이었을 거예요. 그런데 피그마는 처음부터 클라우드에서 작업을 하기 때문에 따로 사용자를 초대하는 것으로 공유가 끝납니다. 이건 제플린도 마찬가지죠. XD도 클라우드에 파일을 올려서 작업할 때는 개념이 같지만 XD 는 장점이자 단점이 로컬에서 작업을 시작할 수 있다는 것이죠. 로컬에서 작업하는 것은 보안성도 있고 좋지만 공유해야할 때 혹시 어딘가에서 갑자기 파일을 열어봐야하는데 파일이 로컬에만 저장되어 있을 때는 불편할 수 있습니다. 피그마는 처음부터 클라우드에서 작업하고 기본적으로 브라우저에서 문제 없이 작동하기 때문에 피그마를 이용하는 사람은 점점 더 늘어나고 있습니다. 또한 강력한 플러그인들을 가지고 있기도 하고 한화면에서 프로토타이핑까지 가능하기 때문에 더더욱 사용자가 늘어나고 있는 추세입니다. 간단히 피그마로 작업을 해보면서 사용방법, 피그마의 기초와 특징을 살펴보겠습니다.
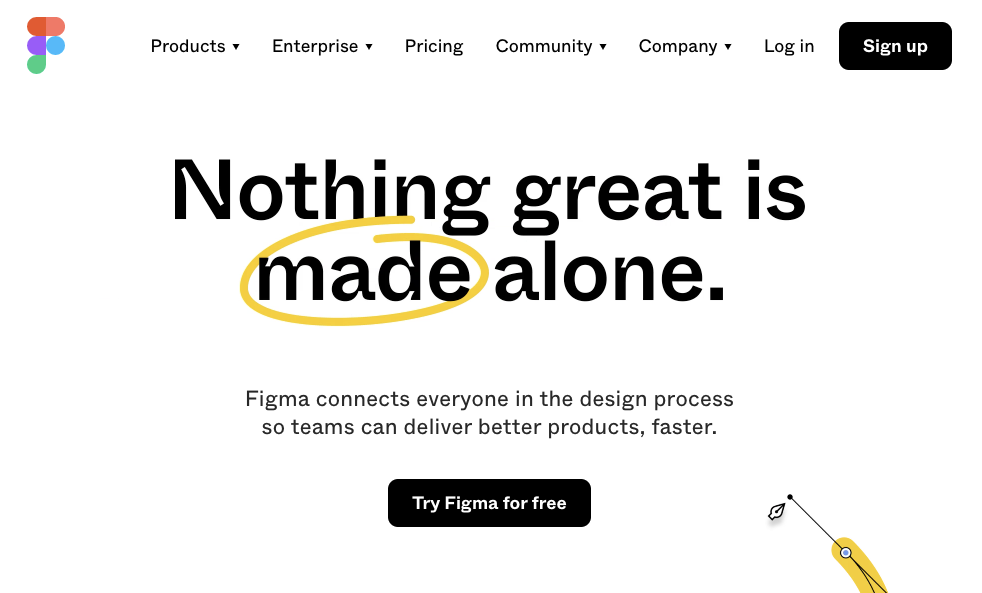
피그마 홈페이지
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
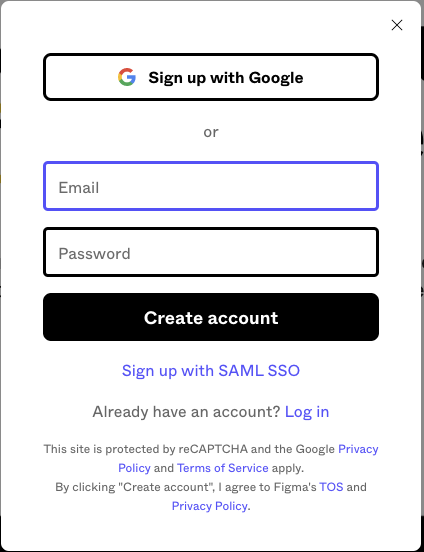
피그마 홈페이지에 접속해서 로그인을 합니다. 가입이 안되어 있다면 SIGN UP을 이용하면 되는데요. 구글아이디로 가입, 로그인이 가능해서 가입은 간편합니다.


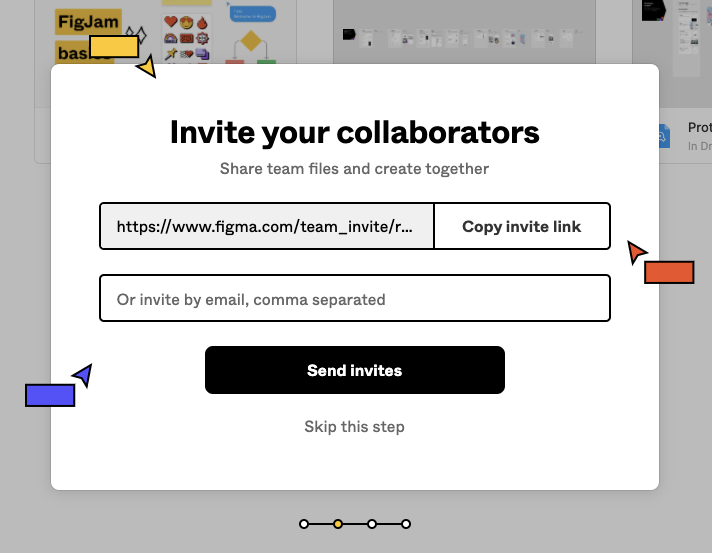
협업이 강한 툴인 만큼 가입하면서 바로 초대할 수 있다는 가이드가 나옵니다.

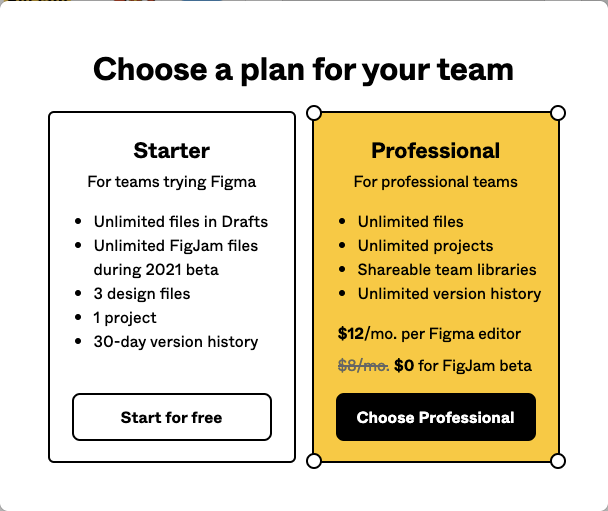
피그마 무료버전은 는 3개의 프로젝트 각각의 프로젝트당 3개의 아트보드를 생성할 수 있습니다. 총 9개의 아트보드를 생성할 수 있습니다. 저는 혼자서 테스트를 해보는 거라 스타터(Starter) 무료버전을 이용하기로 했습니다. 협업이나 프로젝트 규모가 좀 있다면 유료버전을 쓰셔야 해요.

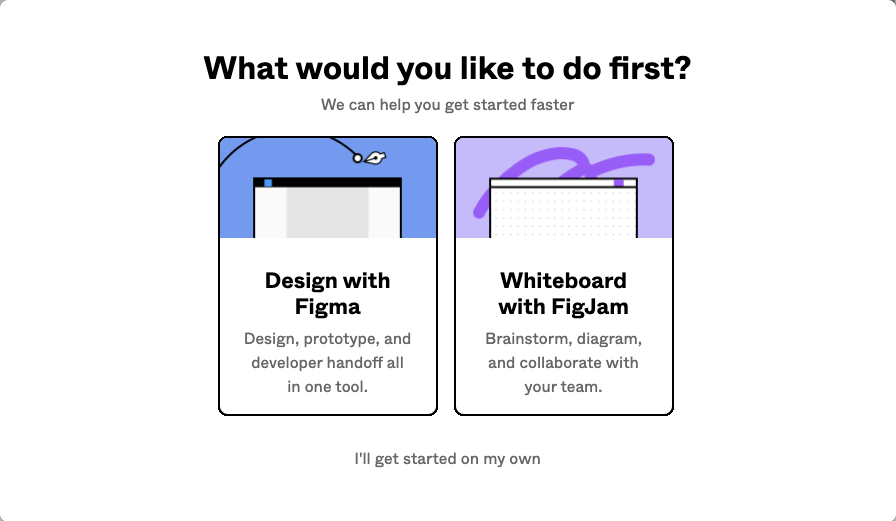
아무것도 없는 빈화면으로 시작할 것인지 아니면 디자인, 프로토타입을 이용해서 시작할 것인지 선택할 수 있습니다. 가령 모바일 화면 사이즈 같은 것이 이미 프로토타입으로 준비되어 있는 것을 원한다면 Design with Figma로 시작하면 됩니다. 그럼 다음 화면에서 아주 기본적인 템플릿을 선택할 수 있어요.

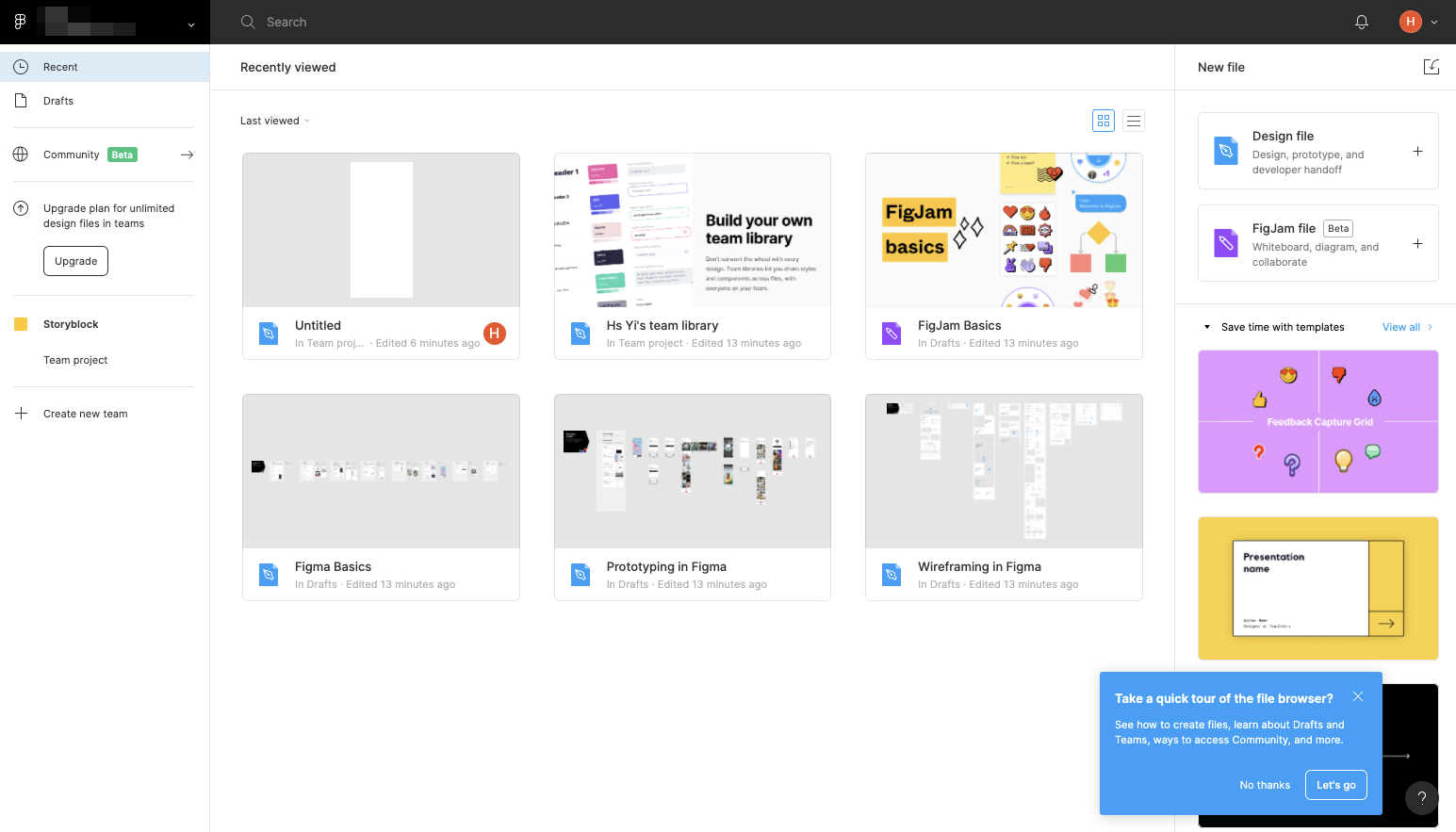
피그마 로그인이 끝나면 대시보드를 만나게 됩니다. 아래의 대시보드와 작업화면이 새창으로 나타납니다. 새로 생성한 프로젝트가 아래 첫번째로 등록되어 있는 것을 보실 수 있습니다.

작업화면은 XD 와 비슷한 느낌입니다. 작업하는 아트보드 zoom in/ out 은 맥을 기준으로 command + 마우스 스크롤로 크기를 늘리거나 줄일 수 있습니다. 기본이 협업도구라 Team Project 아래 파일이 생성된 형태가 되어 있습니다. untitled 를 눌러서 이름을 바꿔줄 수 있습니다. 저는 시작할 때 아이폰 11레이아웃을 선택했구요.

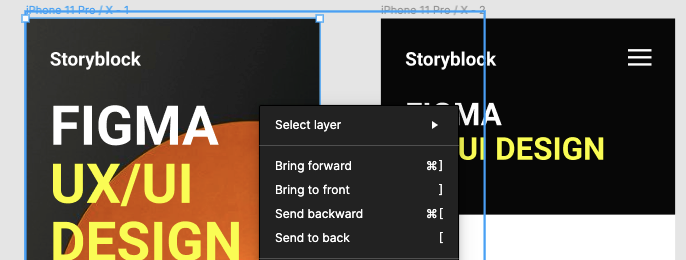
간단히 이미지 UI 2개를 만들어봤습니다. 랜딩페이지와 서브페이지입니다. 대부분의 작업이 XD 와 유사한데 불편한 단축키가 조금씩 다른 부분이 있고, 마우스 오른쪽 버튼을 눌러서 구성요소를 앞으로 보내거나 뒤로 보낼 때 익숙하지 않아서 그런지 잘 작동이 안되는 면이 있습니다.


그래도 간단한 레이아웃을 구성할 때 편리한 면도 있는데요. XD 에서는 텍스트가 같은 블럭일 때 부분적으로 일부분 컬러 변경이 안되기 때문에 따로 텍스트를 입력해줘야하 하지만 피그마는 일부만 텍스트 컬러 변경이 가능합니다.

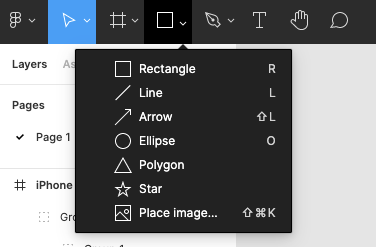
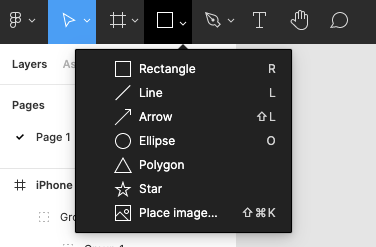
사진이미지는 드래그 해서 넣으면 기본적으로 아트보드에 마스킹해서 처리가 되는 것 같구요. 오브젝트요소들은 입력하고 우측 화면에서 프로퍼티를 조정하는 형식으로 가능합니다. 텍스트도 마찬가지로 입력하고 폰트나 컬러 조정이 가능했습니다. 다만 한글 입력의 경우 텍스트가 겹치거나 다른 문제들이 있다고 하는데 저는 아직 경험해보진 못했습니다. 아무래도 영문 서비스들의 고질적인 문제가 피그마에도 있는 것으로 생각됩니다. 하지만 전반적으로 크게 문제되는 부분은 없었습니다.

프로토타이핑(Prototyping)
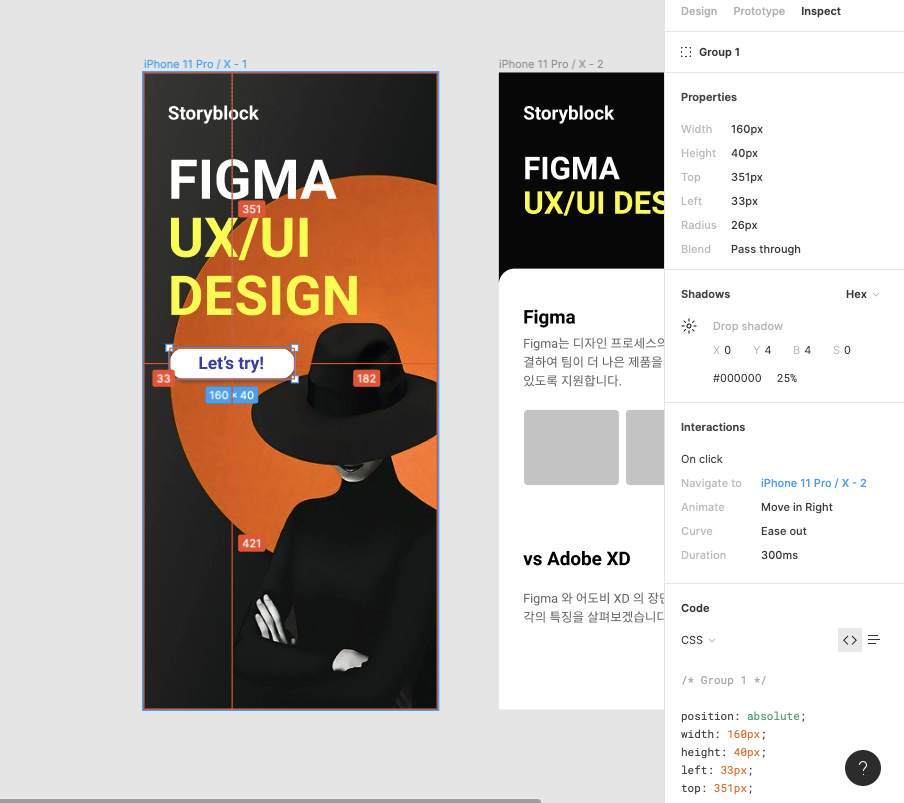
UX 도구들은 프로토타이핑으로 화면 네비게이션이나 움직임에 대해 UX를 구현해볼 수 있는데요. 피그마도 마찬가지 입니다. XD 에서는 프로토타입작업으로 전환하려면 프로그램 상단에서 디자인, 프로토타입을 선택하는데 피그마는 우측 프로퍼티 화면쪽에서 선택합니다.
프로토타이핑하는 방법도 XD 와 거의 유사합니다.
마치며,
요즘 UX/UI 대세라는 피그마(Figma) 를 살펴봤습니다. 피그마는 기본적으로 브라우저에서 쉽게 이용 가능합니다. 구글 닥스처럼 브라우저에서 바로 다른 팀 프로젝트 사용자와 공유가 가능하고 작업도 함께할 수 있습니다. 제플린 같은 별도의 플러그인이 없어도 Inspect 로 사이즈 가이드나 CSS 를 얻을 수 있습니다.

또한 데스크탑 앱도 있어서 브라우저에서 사용이 불편한 분들은 데스크탑앱으로 작업을 하셔도 좋을 것 같습니다.
저장하지 않아도 데이터를 잃어버릴 염려가 없는 도구라서 더 매력적인 거 같네요. 피그마 다운로드는 아래 링크를 이용하시면 됩니다.
Download Figma Desktop Apps, Mobile Apps, and Font Installers
Download the Figma desktop app for macOS or Windows as well as the font installer and device preview apps
www.figma.com
고맙습니다.
'IT > Dev' 카테고리의 다른 글
| 왜곡 없이 사진 크기 와이드하게 늘리기 (포토샵) (0) | 2022.02.27 |
|---|---|
| DNS flush로 인터넷 속도 빨라지게 하기 (0) | 2022.01.29 |
| 포토샵으로 긴 그림자 텍스트 롱쉐도우 만들기 / 쉬운 방법 (0) | 2021.06.20 |
| 파이썬으로 로또 번호 생성하기 (7) | 2020.08.12 |
| 나도 쓰는 VS Code 사용기 및 확장 플러그인 추천 (2) | 2020.07.31 |