Figma rotate animation 무한 회전, 로딩 애니메이션 만들기
- IT/Dev
- 2023. 9. 19.
피그마(Figma)의 rotate animation은 adobe XD와 차별화되는 기능 중 하나라고 생각합니다. 개인적으로는 디자인 작업할 때 여전히 어도비 XD를 많이 사용하지만 Figma의 일부 기능들은 어도비 XD에도 추가되었으면 하는 것들이 있는데요. 특히 rotate애니메이션이 그렇습니다. XD에서 rotate 애니메이션을 구현하려면 아트보드를 연결해야하지만 피그마는 컴포넌트 세트로 무한 반복할 수 있는 애니메이션 구현이 가능합니다.

피그마의 회전 - rotate animation 구현 하는 방법을 알려드립니다. 아마 작업 하면서 잘 못된 것이 없는 것 같은데 회전이 되지 않는 분들께도 도움이 될 것으로 생각합니다. 제가 시행착오를 겪어보면서 알게된 방법을 공유해드리니 도움이 되기를 바랍니다.
피그마가 없는 분들은 다운로드를 하시거나 피그마 홈페이지에서 직접 피그마를 사용하실 수 있습니다.
이 글의 구성
- 피그마 무한 rotate animation
- 로딩 circle 만들기
- components set 만들기
피그마(Figma) 무한 rotate animation
피그마의 rotate animation은 앞서 말씀드린 것처럼, XD가 2개 이상의 프레임이 필요하기 때문에 여러개의 무한반복 애니메이션을 한 화면에 구현하는 것이 불가능하지만 피그마는 여러개의 animation도 한 화면에 구현가능합니다. 아래의 영상을 참고해주세요.
이렇게 무한 애니메이션을 다중으로 처리가능한 이유는 피그마가 컴포넌트에 애니메이션을 구현할 수 있도록 지원하기 때문입니다. 컴포넌트는 피그마의 핵심요소인데요. 컴포넌트 없이도 피그마에서 디자인 작업이 가능하지만 컴포넌트로 오브젝트 - 아이콘, 이미지, 텍스트 등 반복사용이 필요한 요소를 컴포넌트로 등록해 놓으면 디자인 작업을 훨씬 수월하게 할 수 있고 컴포넌트를 복사해서 사용한 개념인 인스턴스들은 컨포넌트를 수정하면 일괄 수정할 수 있기 때문에 생산성이 높아집니다. 컴포넌트를 이용해서 클릭시 버튼의 색이 변하게 하거나 마우스를 올렸을 때 여러가지 비주얼적인 이벤트가 발생할 수 있도록 하는 것도 가능합니다. 물론 오늘 공유해드리는 무한 반복 애니메이션도 컴포넌트를 이용합니다.
로딩(Loading) Circle 만들기
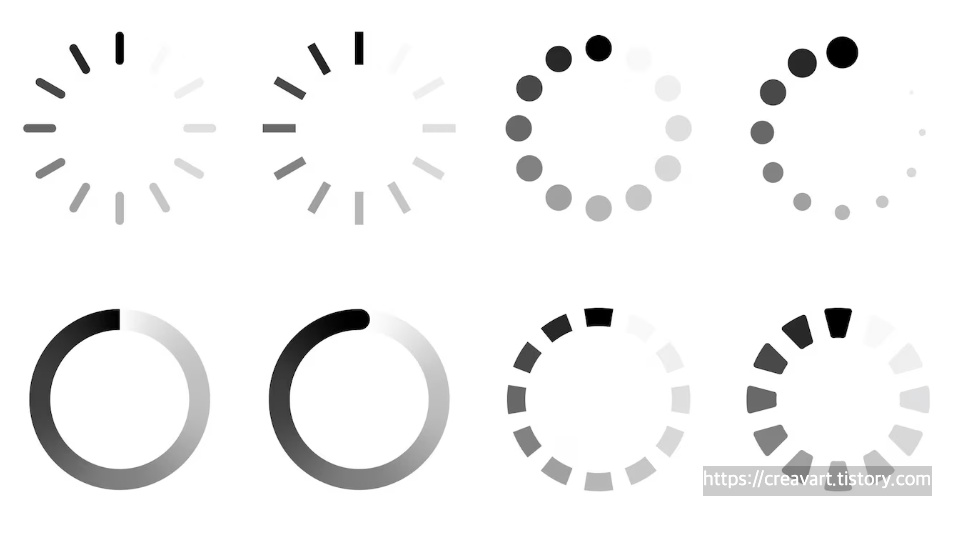
Loading 애니메이션은 화면에 보여줘야할 요소들이 나타날 때까지 지연이 발생하는 경우 사용자가 이탈하는 것을 방지하거나 일부러 비주얼 요소들이 올바르게 보여지도록 하기 위해서 사용하는 애니메이션입니다. gif로 만들어서 지연되는 화면 사이에 사용하게 되는데요. 다양한 모양이 있습니다.

이렇게 다양한 모양이 있고 피그마에서도 위와 같은 이미지들을 만들 수 있지만 오늘은 모양보다는 애니메이션 구현이 목적이므로 간단한 이미지를 만드는 방법만 공유합니다.
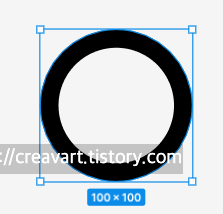
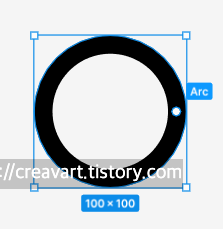
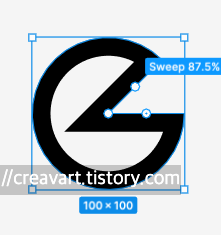
피그마에서 fill은 없애고 stroke만 10px의 100*100px의 원을 그립니다. 원을 그린 후 오른쪽 가장자리에 마우스 포인터를 가져가면 흰색의 점이 나타나고 드래그가 가능합니다.



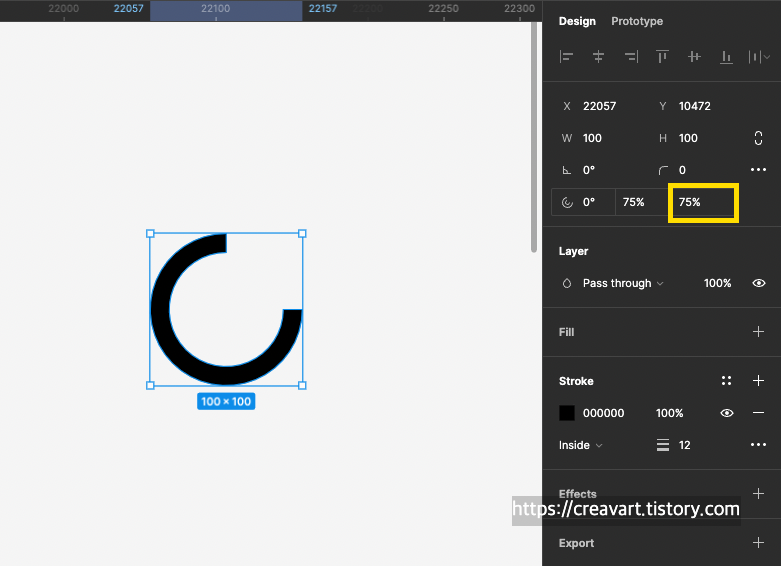
드래그 해서 75% 위치에 두면 1/4이 사라진 형태의 원을 만들 수 있습니다. 캡처된 화면을 참고해주세요. 노란색으로 표시한 부분에 75%를 입력하면 해당하는 만큼만 남고 나머지는 열려 있는 형태가 됩니다. 오늘 사용할 형태입니다. 이것을 0, 90, 180, 270도로 회전시키고 나머지는 피그마에서 애니메이션을 자동으로 채우도록 해서 로딩 애니메이션을 만들고자 합니다.

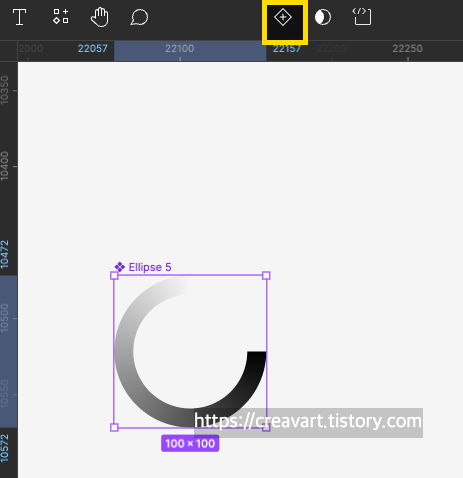
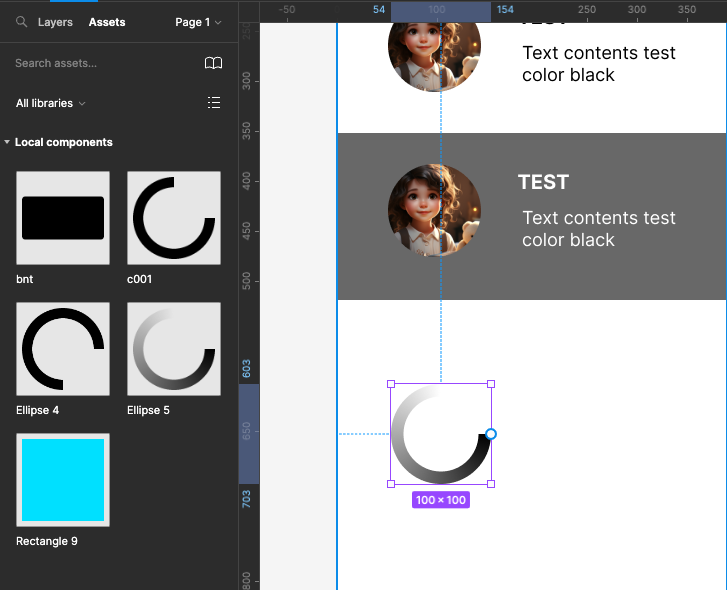
컬러를 조정해서 아래와 같이 그라데이션된 형태로도 만들 수 있습니다. 다른 도구 없이 모두 피그마에서 만들 수 있습니다. 스트로크 컬러를 클릭 > 그라데이션 적용 > 그라데이션 angle 선택하여 적절히 조정하면 아래와 같은 모양이 만들어집니다.

로딩 애니메이션을 위한 circle은 준비가 되었으니 이제 component set를 만들어보겠습니다.
Components Set 만들기
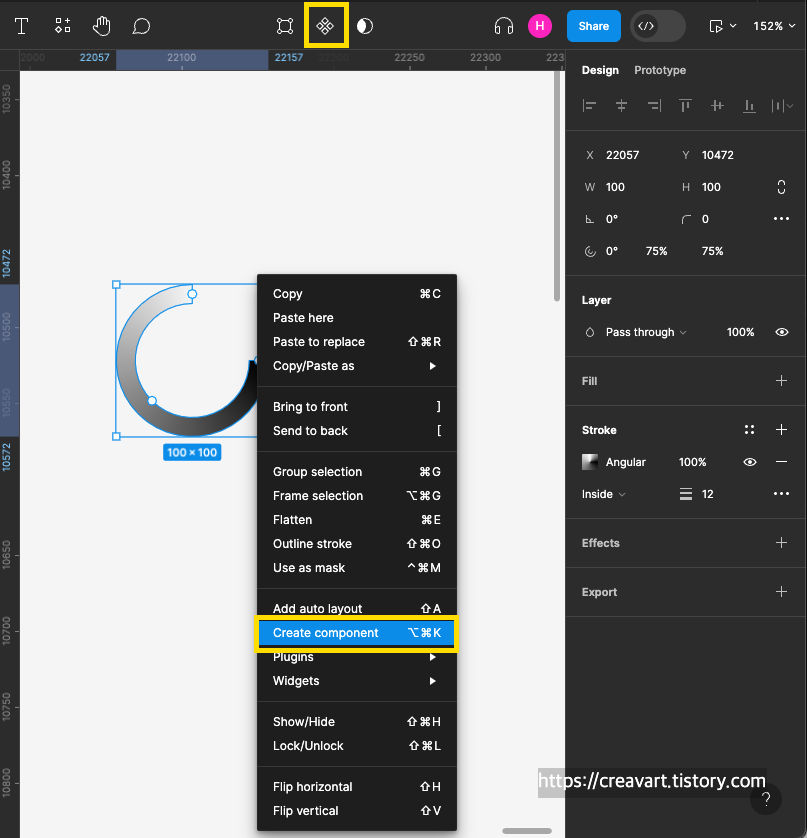
피그마에서 컴포넌트를 만드는 방법은 오브젝트 위에서 마우스 오른쪽 버튼을 눌러 Creat component 하거나 화면 상단의 마름모꼴 4개가 모여있는 아이콘을 누르면 컴포넌트가 만들어집니다.

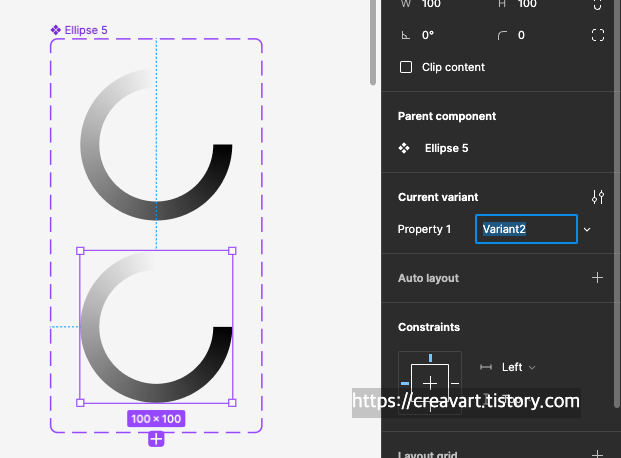
만들어진 컴포넌트가 선택된 상태에서 상단의 마름모꼴에 +가 있는 버튼(add variant)을 누르면 컴포넌트에 추가 구성요소가 생성됩니다.


마우스에 반응하는 버튼을 만들 때도 이기능을 사용하니 알아두시면 좋을 것 같구요. 로딩애니메이션을 만들 것이기 때문에 2개를 더 추가해서 4개의 variant를 가진 컴포넌트 세트를 만들도록 합니다. variant를 추가하려면 다시 컴포넌트 세트를 선택하고 앞서 클릭했던 버튼을 누르거나 컴포넌트 세트 하단에 있는 +버튼을 눌러 추가할 수 있습니다.
각각의 컴포넌트들은 default, variant2, 3, 4 이름이 있습니다. 이름은 본인이 관리하기 쉬운 이름으로 변경해되 되고 그대로 사용해도 됩니다. 저는 그대로 사용하지만 이름을 변경하면 관리에 좀 더 도움이 될 수 있으니 변경해서 쓰시는 것을 추천드립니다.
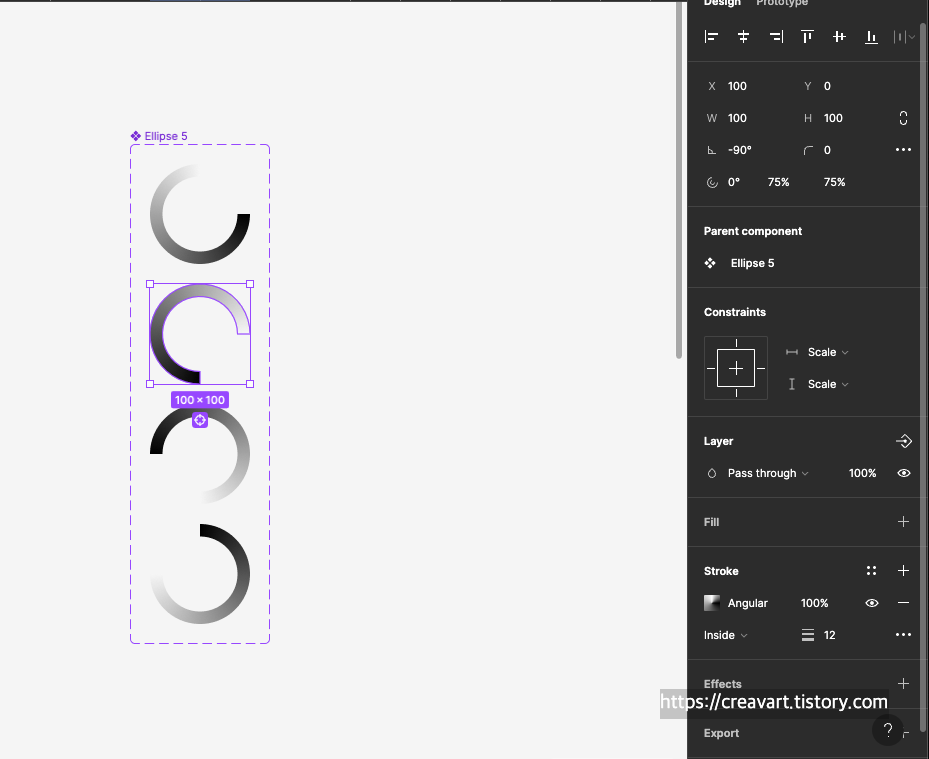
이제 각각의 variant를 회전시켜주세요. 2, 3, 4번을 회전시키면 되는데요. 시계방향으로 돌리게 되면 -90, 180, 90으로 표시됩니다.
아래 2번째에 -90도로 표시된 것을 확인하실 수 있습니다.

이제 우측 design 탭 옆에 있는 prototype으로 이동합니다.
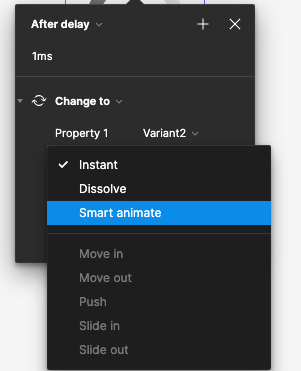
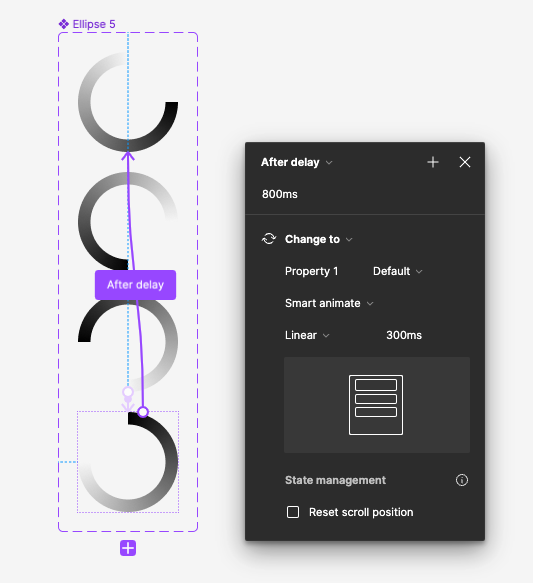
Prototype 화면에서 각각의 컴포넌트에 마우스를 가져가면 사방노드에 + 모양이 나타나는데 이것을 드래스해서 다음에 있는 컴포넌트를 연결해줍니다. 그러면 아래와 같이 팝업이 뜨게 되는데 여기서 이벤트를 설정해줍니다.

위에서 부터 차례로 After delay, 1ms, Smart animate, ease out을 linear로 바꿔주고, 300ms(나중에 변경 가능)로 설정합니다.
이렇게 차례대로 연결해주고 variant4는 맨위의 default로 연결해줍니다.

이렇게 하면 로딩 애니메이션 준비가 완료되었습니다. 이것을 플레이될 frame에 가져오면 되는데요. 좌측 메뉴에 보면 Assets에서 가져올 수 있습니다. 드래그해서 만들어둔 frame에 올리면 됩니다.

테스트를 해보세요. 만약 끊기는 느낌이 있다면 1ms가 제대로 적용되지 않은 프레임이 있을 거예요. 수정해주시면 됩니다.
여기서 잠깐, 이상없이 컴포넌트세트를 만들고 테스트를 했을 때 애니메이션이 안되는 경우가 있습니다. 컴포넌트세트를 만들 때 각각의 컴포넌트를 회전시켜주는데요. 이때 컴포넌트 자체를 회전시키면 애니메이션이 안됩니다. 컴포넌트를 더블클릭해서 안으로 들어가서 오브젝트 자체를 회전시켜줘야 합니다. 이것때문에 저는 한참동안 헤맷는데 여러분은 꼭 컴포넌트 안으로 들어가서 컴포넌트의 컨텐츠를 회전시켜주시기 바랍니다.
마치며,
피그마로 무한반복 애니메이션 (Rotate animation) 만드는 방법을 공유해드렸습니다. 만들어둔 컴포넌트는 반복해서 여러개 적용할 수 있고 새로운 것을 만들어서 같은 frame에서 플레이 시킬 수도 있으니 적용해보시기 바랍니다.
고맙습니다.
'IT > Dev' 카테고리의 다른 글
| 일러스트레이터 소용돌이 효과 만들기 transform effect 이용 (2) | 2023.10.04 |
|---|---|
| 포토샵 도장툴 (스탬프) 회전방법 (clone tool) (0) | 2023.10.03 |
| 포토샵 2024 생성형 ai 기본 | 몇가지 팁 알아보기 (beta 안녕) (2) | 2023.09.16 |
| 맥북 포토샵 작업 + 에어 드랍 인스타그램 포스팅 실사용기 (1) | 2023.08.24 |
| 일러스트레이터 클리핑마스크 가는 선이 생기지 않도록 클리핑마스크 하는 법 (0) | 2023.08.23 |