책처럼 보이는 CSS Gradient 적용하기
- IT / Dev
- 2024. 5. 26.
예전엔 html에 gradient를 적용하려면, 그라데이션이 적용된 이미지를 배경으로 깔아서 사용할 수 밖에 없었는데요.
지금은 CSS 만으로도 상당히 복잡한 그라데이션을 html에 적용할 수 있습니다.
또한 눈대중으로 위치를 확인하기 어려운 gradient 각각의 포인트를 직접 눈으로 확인하면서 적용해볼 수 있는 사이트도 있어서 공유합니다.

CSS Gradient
위의 그림이 CSS로 그라데이션을 적용한 이미지인데요.
CSS에 Gradient는 Background 요소에 적용할 수 있습니다.
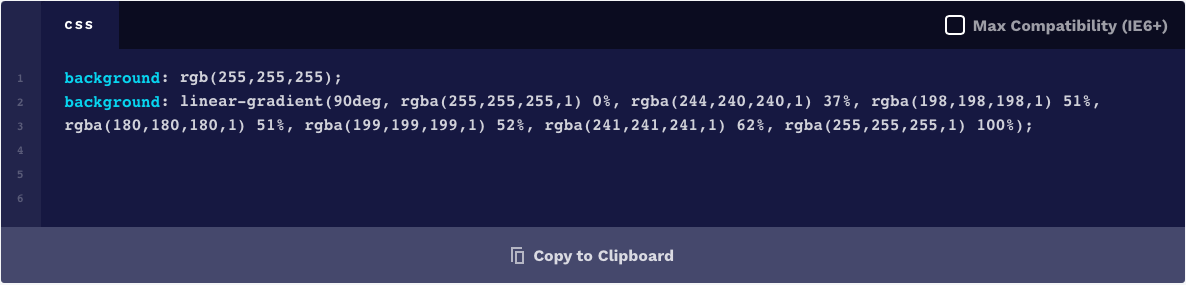
아래 코드를 참고해주세요.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css gradient</title>
<style>
html, body {margin:0; padding: 0;width:100%;height: 100%;background-color: darkblue;font-family: sans-serif;}
</style>
</head>
<body>
<div style="width:80%;height: 500px;margin:30px auto;background: linear-gradient(90deg, rgba(255,255,255,1) 0%, rgba(244,240,240,1) 37%, rgba(198,198,198,1) 51%, rgba(180,180,180,1) 51%, rgba(199,199,199,1) 52%, rgba(241,241,241,1) 62%, rgba(255,255,255,1) 100%);border-radius: 10px;">
<h1 style="margin:50px 50px 0px 50px;padding:60px 30px;font-size: 50px">CSS Gradient</h1>
<p style="margin:00px 50px;padding:00px 30px;font-size: 16px;line-height: 24px;"><br>
width:80%;height: 500px;<br>
margin:30px auto;<br>
background:<br>
linear-gradient(90deg, rgba(255,255,255,1) 0%,<br>
rgba(244,240,240,1) 37%,<br>
rgba(198,198,198,1) 51%,<br>
rgba(180,180,180,1) 51%, rgba(199,199,199,1) 52%,<br>
rgba(241,241,241,1) 62%, rgba(255,255,255,1) 100%);<br>
border-radius: 10px;</p>
</div>
</body>
</html>
background 에 linear-gradient(90deg, rgba(255,255,255,1) 0%부터 100%까지 위치를 정할 수 있고, 그 사이사이에 색을 변화시킬 포인트들을 둘 수 있습니다.
저는 펼쳐져 있는 책처럼 보이도록 만들기 위해서 중앙부분을 어둡게 그리고 두개의 색상을 최대한 겹치게 배치했는데요.
아예 2개의 div로 나눠서 2개의 단락처럼 만들어서 사용할 수도 있습니다. 또한 지금은 투명도 1로 되어 있지만 투명도를 조정하면 배경색과 혼합되는 효과도 만들 수 있을 것입니다.
완성된 형태는 아래와 같은 모양이 됩니다.

CSS Gradient 웹사이트
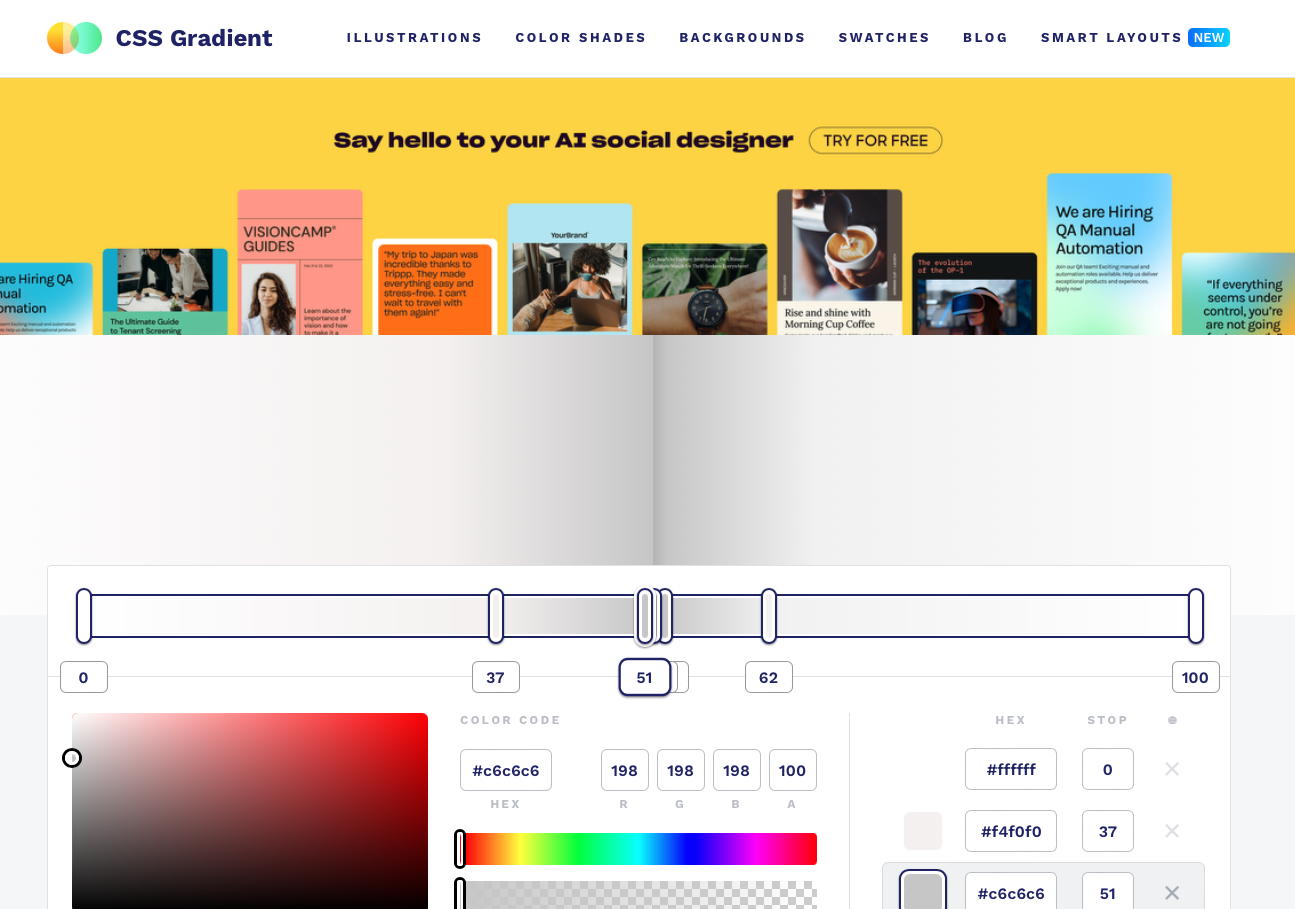
CSS를 직접 눈으로 확인하면서 적용하고 코드 값도 가져다 쓸 수 있는 사이트가 있습니다.
이름도 직관적으로 알 수 있는 CSS Gradient라는 사이트인데요.

위와 같이 게이지를 조정하면 CSS 를 직관적으로 적용할 수 있고 컬러도 자유롭게 변경해볼 수 있습니다.
아래쪽으로는 코드 값을 바로 확인 가능합니다.

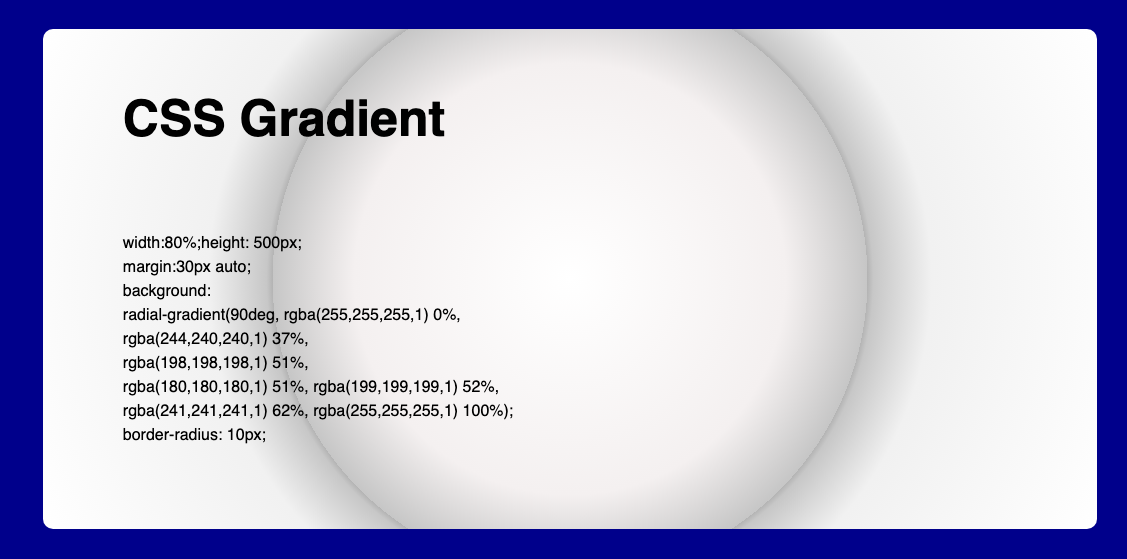
gradient는 직선형으로도 가능하고 원형으로도 적용해 볼 수 있습니다.

책처럼 보였던 그라디언트를 원형으로 적용한 모습은 아래와 같습니다.
linear-gradient가 radial-gradient로 바뀌고 나머지는 동일합니다. 소스코드는 위에 있는 것을 참고하시고, linear를 radial로만 바꾸시면 되겠습니다.

마치며,
CSS를 사이트에 잘 적용하면 볼륨감있는 UI를 구성할 수 있고 스퀴어모피즘 같은 효과를 이미지 없이 구현 가능합니다.
gradient와 shadow를 적절히 사용해보시면 좋을 것 같아요.
고맙습니다.
'IT > Dev' 카테고리의 다른 글
| 꿀팁 PNG to PDF 어도비 컨버터로 변환하세요.(pdf 무료 변환 방법들) (1) | 2024.06.04 |
|---|---|
| 비헨스 보고 3D 타이포그래피 만들기 | 일러스트레이터 3D효과+Blend (0) | 2024.06.02 |
| 포토샵 글래스모피즘 불투명 유리효과 만들기 (0) | 2024.05.22 |
| 일러스트레이터 3D 사과 만들기 (0) | 2024.05.10 |
| 포토샵 remove tool (제거도구) 도장툴 대신 사용하기 (0) | 2024.05.07 |



