일러스트레이터 3D 사과 만들기
- IT / Dev
- 2024. 5. 10.
AI로 3D느낌의 사과를 얼만든지 만들어 낼 수 있지만 일러스트레이터의 3D 기능을 이용하면 훨씬 더 만족스러운 사과 이미지를 만들 수 있습니다.

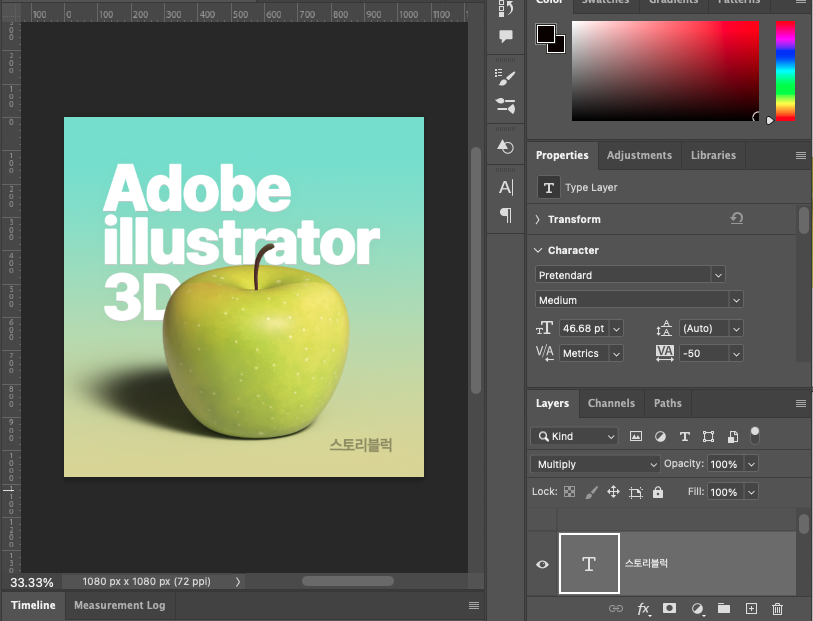
위와 같이 제법 사실적인 느낌의 3D 사과 이미지를 만들 수 있습니다. 배경이나 텍스트를 일러스트레이터에서 작업할 수도 있지만 저는 일러스트로 만들 사과 이미지를 포토샵으로 가져와서 작업했습니다. 그래야 사과 3D이미지를 이리저리 옮기느라 렌더링되는 것을 피하고,
부가적인 작업이 포토샵에서 더 편해서인데요. 참고로 이번 작업물은 텍스트와 배경 작업 외에는 특별히 포토샵에서 작업한 것은 없습니다.
일러스트레이터로 3D 효과 만들기
일러스트레이터로 다양한 3D 오브젝트를 만들 수 있습니다. 예를 들어 3D 기능은 아니지만 3D 처럼 보이도록 블렌드 기능으로 입체감있는 오브젝트를 만든다거나,
일러스트레이터 3D 입체 효과 선 만들기 (블렌드기능)
일러스트레이터에서 이펙트를 통해 3D 입체를 만드는 방법이 있지만 3D 분위기를 낼 수 있는 다른 방법들도 많이 있습니다. 대표적인 방법이 블렌드(Blend) 기능인데요. 블렌드를 이용해 그라데이
creavart.tistory.com
삼차원으로 텍스트가 링으로 교차하는 이미지도 만들 수 있습니다.
일러스트레이터 3D 텍스트 링 만들기
일러스트레이터의 3D 기능으로 작업된 이미지들을 가끔 만나게 됩니다. 예전에 비해서 점점 더 많이 접하게 되는 것 같은데요. 그중에서 오늘은 텍스트가 링으로 서로 엮여 있는 것처럼 만드는
creavart.tistory.com
또는 지금도 많이 유행하는 텍스트를 풍선처럼 부풀려 입체적이로 볼륨감 있게 만드는 것도 일러스트레이터로 가능합니다.
일러스트레이터 3D 풍선 텍스트 만들기 / feat. 포토샵
일러스트레이터에서 3D 효과로 풍선 텍스트 만드는 방법을 알려드립니다. 요즘은 메타버스 덕분인지 3D효과가 유행하고 있는데요. 일러스트레이터에서 효과를 만드는 것이 예전보다 수월해지고
creavart.tistory.com
일러스트레이터로 3D 사과 만들기
일러스트레이터로 3D 사과 이미지를 만드는 과정은 다음과 같습니다.
- 라인으로 사과 반쪽의 외형 그리기
- 3D > revolve 로 회전시키기
- 회전방향을 left > Right로 변경
- 사과 Texture(Skin) 가져오기
- Materials > 사과 Texture 적용하기
- Light 조정, 그림자(Shadow) 적용하기
- Rendering
- 세부조정하고 완성
라인으로 사과 형태 그리기
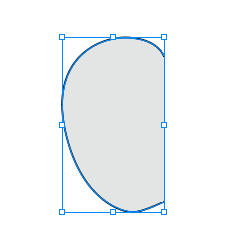
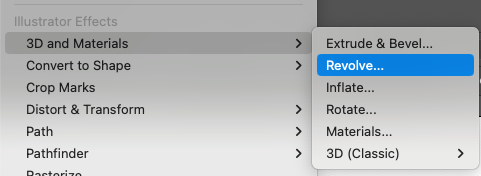
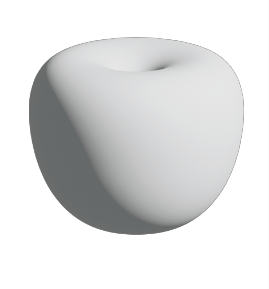
라인으로 사과를 전부 그리는 것은 아니고 회전시키기 위한 패스를 일부분을 그립니다. 아래와 같이 사과 반쪽 단면을 단순하게 그린다 생각하시면 됩니다. 오브젝트를 선택한 상태로 effect > 3d and materials > revolve를 선택합니다.


revolve 방향 변경 (left > right)
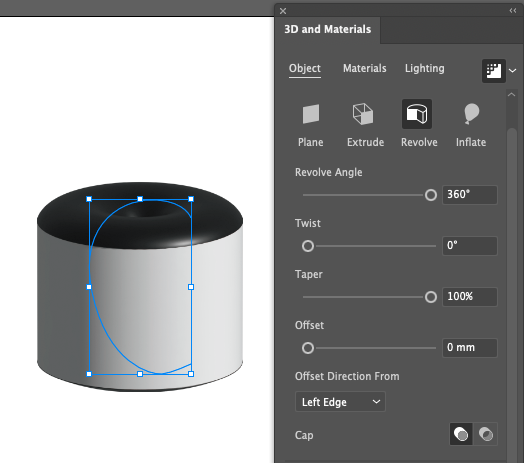
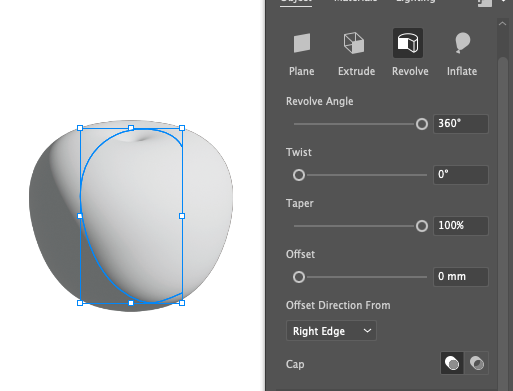
처음 회전을 시키면 오브젝트 방향에 따라 사과의 모양과는 다른 형태가 만들어지는데요. offset Direction From에서 Left Edge를 Right Edge로 변경해주면 원하는 모양으로 바뀌는 것을 확인할 수 있습니다.



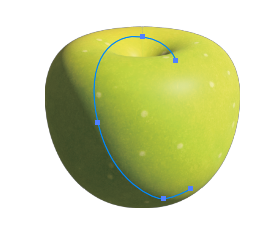
사과의 모양이 마음에 들때까지 path의 포인트를 조정해줍니다.
사과의 껍질을 표현해줄 skin - texture 이미지를 가져옵니다. 저는 어도비 익스프레스를 이용해서 어도비 스톡에 있는 이미지를 가져왔습니다.
무료 온라인 사진 및 디자인 툴 | Adobe Express
Adobe Express는 온라인 및 모바일 디자인 앱으로 SNS뿐만 아니라 다양한 곳에서 활용 가능한 매력적인 그래픽, 짧은 비디오, 웹 페이지 등을 손쉽게 만들 수 있습니다.
www.adobe.com
어도비 익스프레스는 편집 도구로도 훌륭하지만 다양한 스톡이미지를 사용할 수 있어서 매우 유용합니다. 어도비 크리에이티브 클라우드 사용자나 어도비 포토샵을 단일 구매하신 분들은 프리미엄 기능들과 어도비 스톡의 프리미엄 사진들도 사용할 수 있으니 참고해주세요.
아래는 제가 가져온 사과 스킨의 일부입니다. 붉은색보다 파란색 사과가 좀 더 좋을 것 같아서 파란색 사과 텍스쳐를 가져왔습니다.

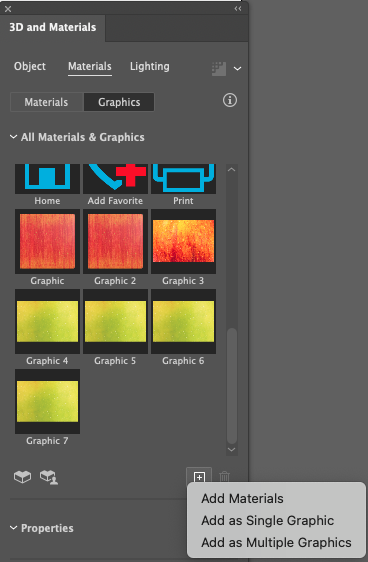
가져온 텍스처를 선택하고 3D 패널 > Materials에서 등록을 해줍니다. add as single graphic에 등록해주면 됩니다.

만들어둔 사과 오브젝트를 선택하고 등록한 그래픽 이미지를 클릭하면 텍스처가 적용됩니다.
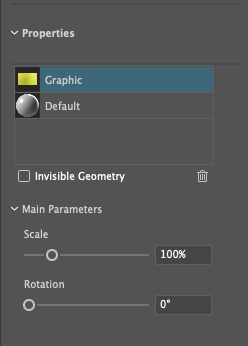
텍스처 조정하기
텍스처 이미지를 적용하고 나서 패널 아래쪽에 보면 Scale과 방향을 조정할 수 있습니다.
참고로 등록한 스킨이 너무 작거나 크면 스케일을 조정해도 만족스럽지 않을 수 있습니다. 등록전에 텍스처의 크기를 조정해가면서 적당한 크기로 텍스처를 등록해주는 것이 좋습니다.


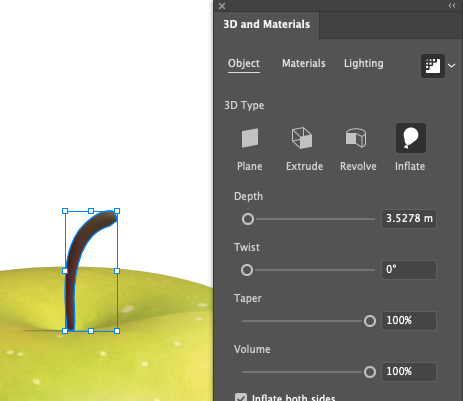
사과 꼭지는 모양을 잡아주고 적당한 크기로 만든 다음 위치를 잡아준 후 3d > inflate로 모양을 만들어줬습니다.

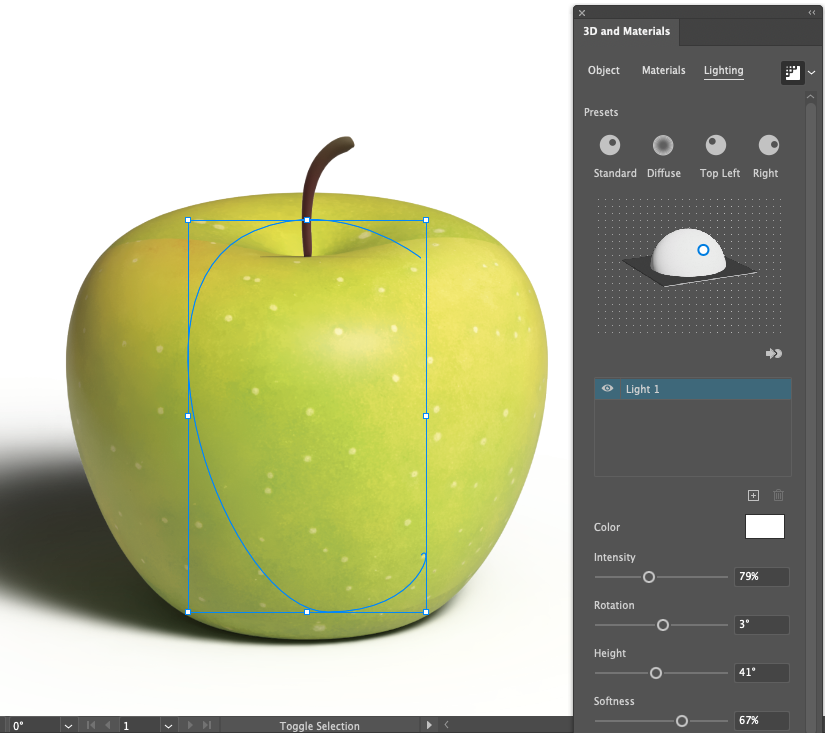
라이트 조정하기
캡처화면처럼 라이트를 조정해줍니다. 밝기와 방향, 빛의 높이(height), 빛의 강도 등을 조정해준 후 rendering을 걸어보면서 추가적인 조정을 해줍니다.

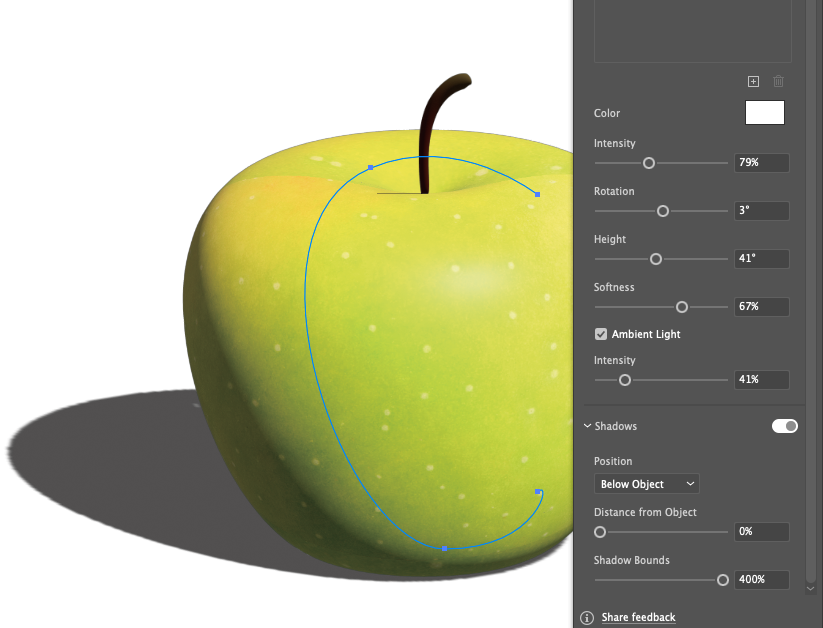
라이트 패널 아래쪽에 보면 shadow로 그림자를 조정해줄 수 있습니다. 그림자는 아래쪽으로 위치하도록 변경해주고 거리도 조정해줍니다.

최종적으로 렌더링을 하면서 조정해주면 완성됩니다.

마지막으로 저는 포토샵에서 텍스트와 배경을 적용했습니다. 일러스트레이터에서 완성해도 괜찮습니다.

마치며,
일러스트레이터로 3D 사과 이미지 만들기 결과물은 상당히 만족스럽습니다. 일러스트레이터와 포토샵 등 요즘은 AI 도구도 빛을 발하고 있지만 직접 프로그램의 기능을 사용해서 만드는 결과물이 개인적으로는 더 마음에 들어서 ai로 생성하는 것보다 더 많이 사용하고 있습니다. 일러스트레이터나 포토샤 모두 그 자체로 강력한 기능을 갖추고 있으니 ai는 보조적으로만 사용해도 좋을 듯합니다.
고맙습니다.

'IT > Dev' 카테고리의 다른 글
| 책처럼 보이는 CSS Gradient 적용하기 (0) | 2024.05.26 |
|---|---|
| 포토샵 글래스모피즘 불투명 유리효과 만들기 (0) | 2024.05.22 |
| 포토샵 remove tool (제거도구) 도장툴 대신 사용하기 (0) | 2024.05.07 |
| 이미지 1장으로 움직이는 GIF만드는 방법 (feat. 포토샵) (2) | 2024.04.28 |
| 플래시 (성게) 말풍선 포토샵으로 만들기 (0) | 2024.04.26 |



