플래시 (성게) 말풍선 포토샵으로 만들기
- IT / Dev
- 2024. 4. 26.
포토샵으로도 플래시 (성게) 말풍선을 만들 수 있습니다. 지난번엔 일러스트레이터로 만들었는데요.
웹툰, 만화에서 생각이나 독백을 표현할 때 많이 사용하는 말풍선을 성게 말풍선, 플래시 말풍선이라고 하죠.

일러스트레이터에서 패턴을 이용해 만드는 방법은 아래 글을 참고해주세요.
일러스트레이터로 클립스튜디오 플래시 말풍선 만들기 (feat. 포토샵)
일러스트레이터로 클립스튜디오 플래시 말풍선 만들기를 해보겠습니다. 클립스튜디오나 메디방 같은 만화 그리기에 특화된 프로그램들은 다양한 만화에 사용되는 요소들을 갖추고 있는데요.
creavart.tistory.com
개인적으로는 일러스트레이터를 이용하는 것이 벡터 형태를 유지할 수 있어서 더 좋은데, 포토샵만 사용가능한 분도 계시기 때문에 포토샵으로 만드는 방법을 알려드립니다.
포토샵으로 플래시 말풍선 만들기
과정은 아래와 같습니다.
1. 가시 패턴등록 또는 브러시 편집하기
2. 패스 그리기
3. 브러쉬로 패스 스트로크
1번만 하면 나머지는 간단합니다.
1. 패턴 등록 또는 브러시 편집하기
shape을 하나 그려서 패턴으로 등록해도 되지만 브러쉬 모양을 편집해서 사용하는 것이 더 편해서 브러쉬 모양을 편집하도록 하겠습니다.
패턴으로 등록하실 분은 모양 하나 그려서 define pattern으로 등록하고 등록한 패턴을 이용하셔도 될 거예요.


브러쉬 편집하기
상단 메뉴 > 윈도우(window) > brush settings 로 브러쉬 설정 창을 열어 주세요.
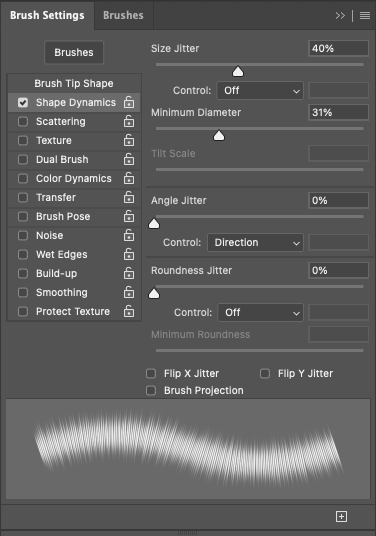
브러쉬 설정 왼쪽 메뉴에 보면 brush tip shape, shape Dynamics 두가지 만 사용하면 됩니다.
브러쉬 팁 모양은 위 아래로 긴 타원 형태를 하나 선택하고 앵글은 90도, 라운드니스는 폭을 많이 좁혀서 4% 정도로 했습니다.
모양은 선택하는 것에 따라 적당히 좁혀주시면 되구요.


hardness는 23% 정도 줬는데 하드니스를 너무 조금 낮춰야 부드러워집니다. spacing으로 100 이상 주면 브러쉬 간에 간격이 생깁니다.
스페이싱을 없앤 것과 비교해 보시면 이해되실 거예요.
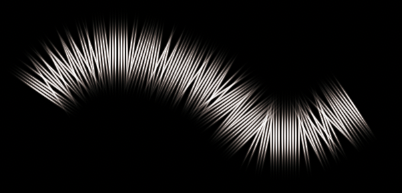
Shape Dynamics는 size jitter를 높이면 플래시의 모양이 크고 작은 것이 더 다양하게 섞이고, jitter를 낮추면 균일해집니다.

Jitter Dimameter를 100%로 해주면 아래와 같이 되기 때문에 적당히 주시거나 0에 가깝게 주셔도 좋겠습니다. 취향대로 해주시면 됩니다. 저는 30% 정도 줬습니다.


Angle jitter는 Direction으로 선택해주세요. 그래야 위에 오른쪽과 같이 브러쉬 그리는 방향에 따라 자동으로 회전하게 됩니다.
나머지는 위에 패널 처럼 설정을 해주시면 됩니다.
패스 그리기
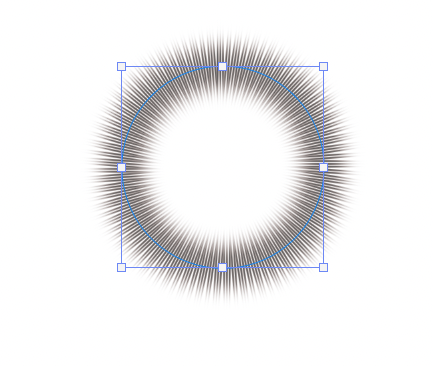
패스는 원형 모양 도구로 그리되 패스 상태로 그려주세요.

레이어에서 path탭을 선택합니다. 레이어에 path탭이 보이지 않는 경우 window 메뉴에서 패스 패널을 열 수 있습니다.
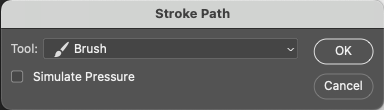
path에서 우측 상단 버튼을 누르고 stroke path를 선택해주세요.

Stroke Path에서 tool을 Brush로 선택합니다.

스트로크 형태가 세팅해둔 플래시 모양의 원을 만드는 것을 확인할 수 있습니다.


흰색 배경을 아래에 배치하고 만들려는 이미지 위에 얹어서 완성하면 됩니다.
마치며,
포토샵으로 생각이나 독백을 표현하는 플래시 (성게) 말풍선을 만들어봤습니다. 일러스트레이터가 없어도 플래시 말풍선을 포토샵에서 만들 수 있으니 참고해서 다양하게 활용해보시기 바랍니다. 브러시모양을 본인이 원하는 형태로 조절하면 더 좋을 것 같네요.
고맙습니다.

'IT > Dev' 카테고리의 다른 글
| 포토샵 remove tool (제거도구) 도장툴 대신 사용하기 (0) | 2024.05.07 |
|---|---|
| 이미지 1장으로 움직이는 GIF만드는 방법 (feat. 포토샵) (2) | 2024.04.28 |
| viggle ai | 정지된 2D 이미지로 춤추는 영상 만들기 (0) | 2024.04.22 |
| 프로틴바 하이뮨 프로틴밸런스 액티브바 추천 (포스트 에너지바 액티브 비교) (0) | 2024.02.07 |
| 윈도우10 비번 분실 암호 초기화 방법(성공) (2) | 2024.02.06 |



