스크래치로 (쉬운) 게임 만들기
- Review
- 2020. 11. 22.
스크래치(Scratch) 아시죠? MIT에서 코딩 교육을 위해 개발했다는 교육용 프로그램입니다. 블럭을 조립하는 형태로 코딩을 하는데, 한글화도 잘 되어 있어서 우리나라에서도 많이 사용하는 것으로 알고 있습니다. 주로 어린이들의 코딩 교육을 위해 사용되고 있죠. 코딩하는 도구지만 스토리를 구성해서 애니메이션을 만드는데도 많이 쓰더라구요. 스크래치랑 비슷한 프로그램으로 "엔트리"도 있는데요. 엔트리는 국내에서 개발했고, 스크래치 짝퉁처럼 여겨지기도 하지만 파이썬을 지원하는 모드도 있기 때문에 좀 더 폭넓은 연령층에게 다가갈 수 있는 것 같습니다. 엔트리에 대해서는 기회가 있을 때 리뷰해보도록 하겠습니다. 오늘 저는 워낙 스크래치가 유명해서 스크래치를 살펴보고 간단히 게임을 만들어 보겠습니다.

스크래치 사용하기
스크래치는 홈페이지에서 브라우저로 바로 사용할 수도 있고, 데스크탑 앱을 내려받아 사용할 수도 있습니다.
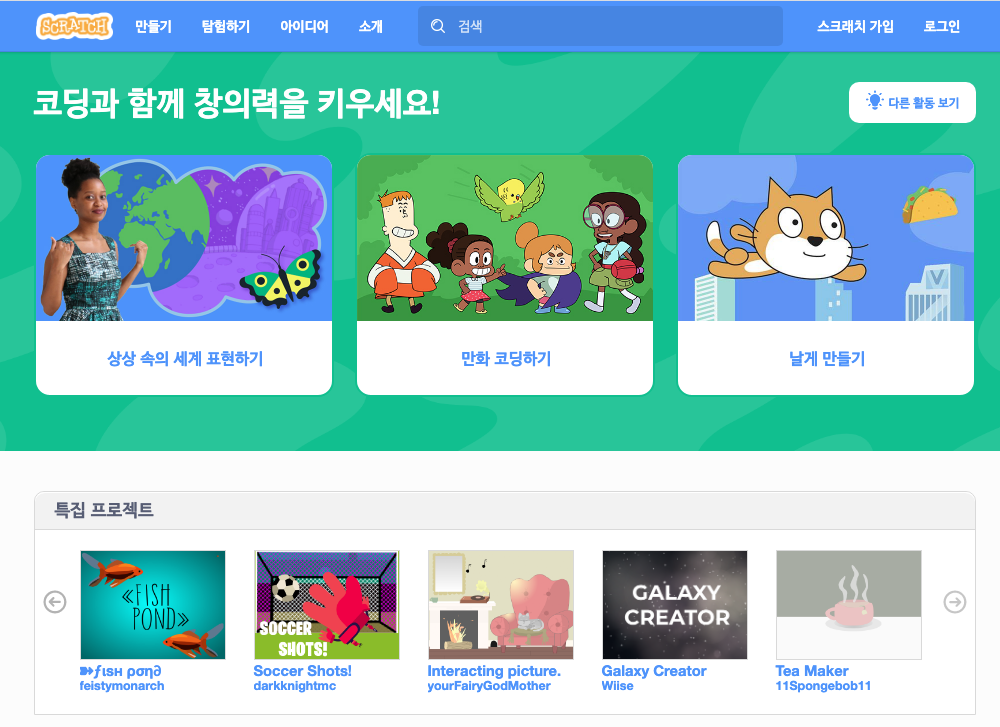
아래 스크래치 홈페이지에서 만들기 메뉴를 누르면 바로 코딩을 할 수 있는 화면으로 이동하게 됩니다.

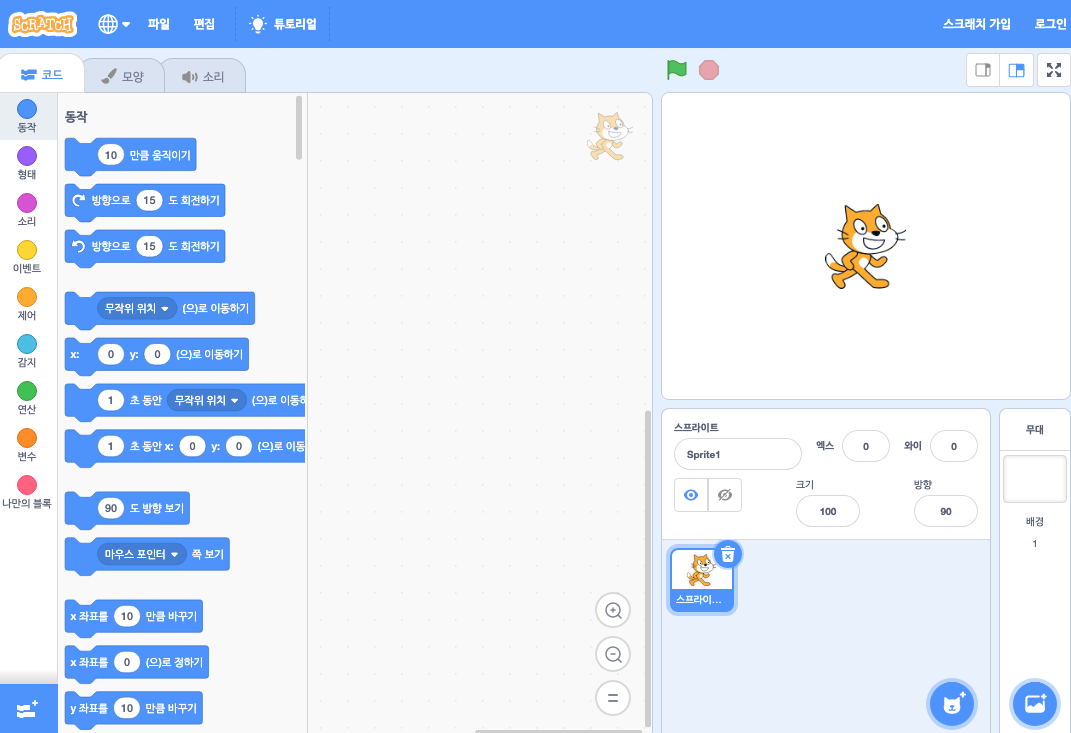
브라우저에서 실행시킨 스크래치.

저는 브라우저보다는 제 노트북에서 바로 실행할 수 있는 프로그램을 내려받아서 설치해서 사용해 봤습니다.
Scratch - Imagine, Program, Share
Scratch is a free programming language and online community where you can create your own interactive stories, games, and animations.
scratch.mit.edu
윈도우와 맥, 크롬OS 도 지원하고 있고 안드로이드OS용도 있는 것 같습니다.

현재 최신 버전은 Scratch 3입니다.
스크래치는 블록코딩
블록코딩은 직접 코드를 입력하는 것이 아니라 이미 만들어져 있는 연산, 변수, 형태, 동작, 제어, 감지 등을 블록을 조립하듯 끌어다 놓으면 코드가 구성이 되기 때문에 이용방법을 익히면 누구나 해볼 수 있습니다.
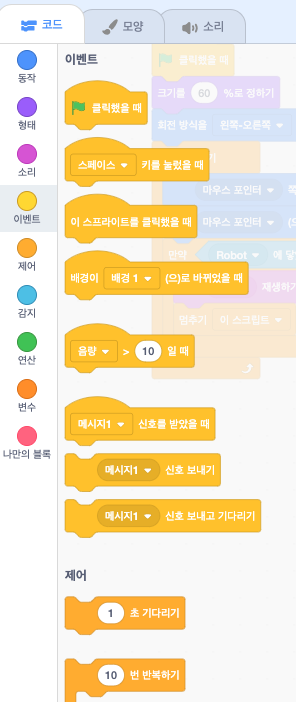
프로그램이 작동하는 것은 "어떤 일이 발생하면 동작을 수행하라"는 형식으로 이뤄지는데요. 이 어떤 일을 이벤트라고 합니다. 아래는 제가 유튜브를 보고 만들어본 건데요. 녹색 깃발과 빨간색 버튼이 보이죠? 녹색 깃발은 실행을 시키는 것이고, 빨간색 버튼은 멈춤(Stop)입니다.
중앙 부분에 보시면 노란색 블럭에 녹색 깃발이 있고 클릭했을 때라고 되어 있어요. 이게 클릭이라는 일이 발생하는 상황. 즉 클릭이라는 이벤트가 발생했을 때 이 코드를 실행하라는 것이죠.

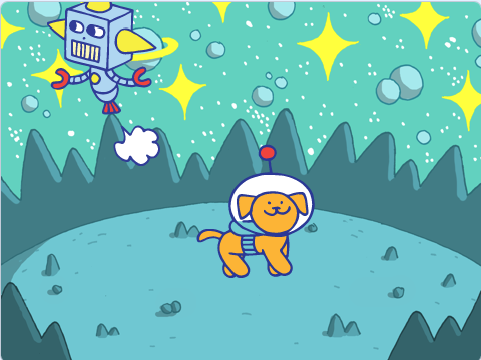
저는 강아지가 우주에서 집사 로봇을 피해 도망다니는 컨셉으로 게임을 만들었어요. 마우스로 강아지를 드래그하면서 쫓아다니는 로봇을 피해야 합니다.
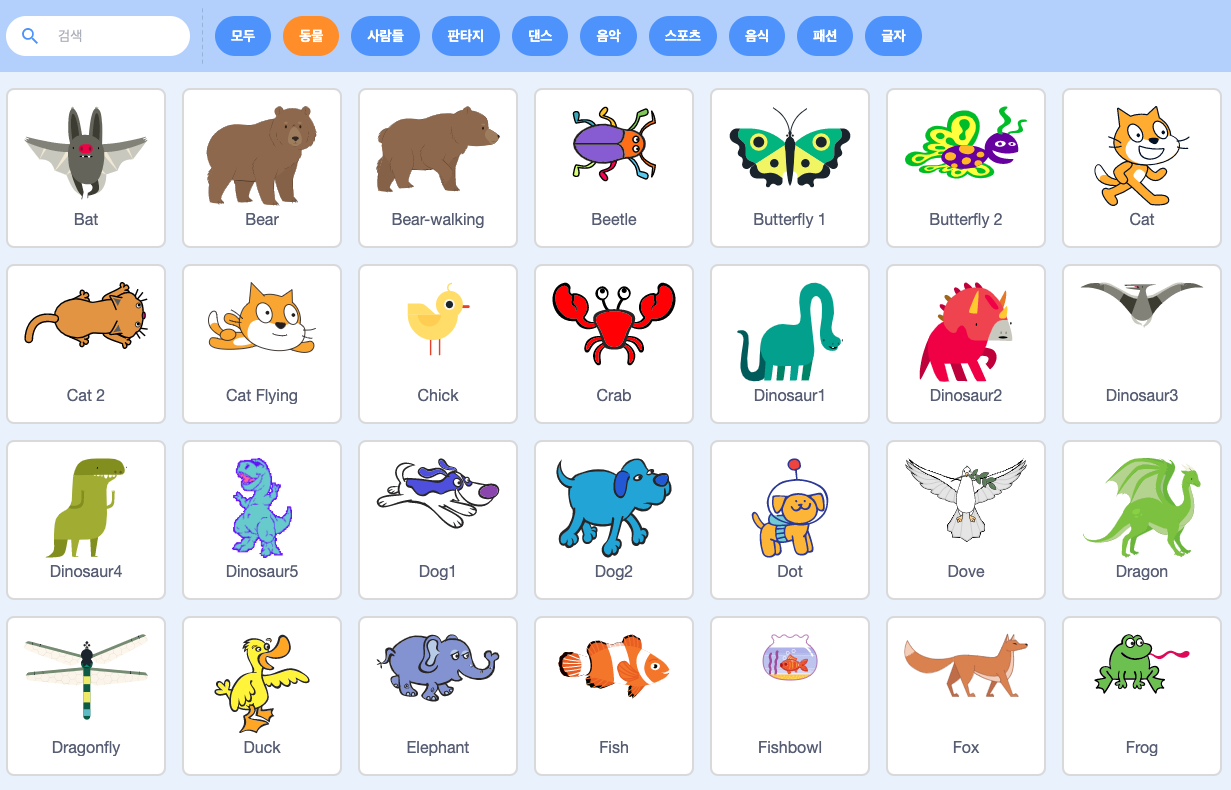
화면을 구성하는 요소들을 먼저 준비해야겠죠?
화면에서 움직여야하는 요소들은 스프라이트라고 부르고 배경이 되는 요소는 무대라는 것으로 선택해서 가져올 수 있습니다. 자신이 만든 이미지도 넣어서 자기만의 것을 만들 수도 있겠죠. 위 화면에서 고양이 얼굴 모양을 누르면 스프라이트를 추가할 수 있고 그 오른쪽에 있는 배경그림 모양 아이콘을 누르면 배경 이미지를 선택할 수 있습니다. 저는 스프라이트는 강아지와 로봇을 선택했고 배경은 Space를 선택했습니다.


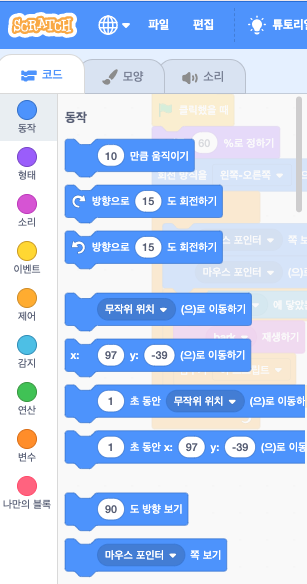
코딩요소는 왼쪽의 코드라는 탭을 누르면 동작, 형태, 소리, 이벤트, 제어 등등 다양한 요소들이 미리 만들어져 있어서 가운데 화면부분에 끌어다 놓으면 됩니다.



집에 가기 싫은 강아지를 데려가려는 로봇 게임을 위해 필요한 요소들
- 강아지스프라이트를 선택하고 코딩을 합니다.
- 맨처음 클릭했을 때 이 동작들이 수행되어야 해서 노란색 이벤트에 있는 "클릭했을 때"를 끌어다 놓습니다.
- 그리고 스프라이트들(강아지 로봇)은 적당한 크기로 사이즈를 조정하세요. 처음 끌어다 놓으면 크기가 꽤 커서 도망다니기 쉽지 않거든요. 마우스 포인터가 움직이는 것을 따라 강아지가 달아나고 달아나는 강아지를 로봇이 계속 따라다니게 만들 거예요.
- 강아지가 로봇에 닿으면 게임이 종료되는 건데, 저는 강아지가 잡히면 "집에가자"라는 말이 나오게 했습니다. 그리고 강아지가 멍하기 짖는 소리도 나오게 하구요.
- 이동작은 잡히기 전까지는 무한 반복수행되어야 해서 무한 반복 제어를 넣어줬어요.
- 어떤 동작이 수행되고 있을 때 동시에 다른 동작도 수행되어야 하면 동작 그룹을 또하나 만들어주면 됩니다.
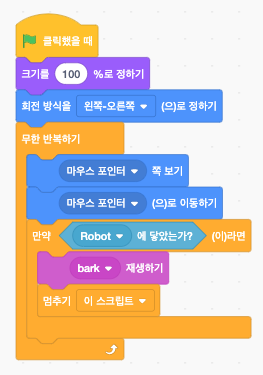
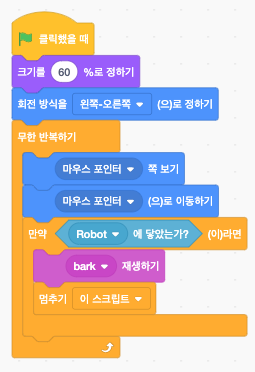
강아지를 위한 블록코딩
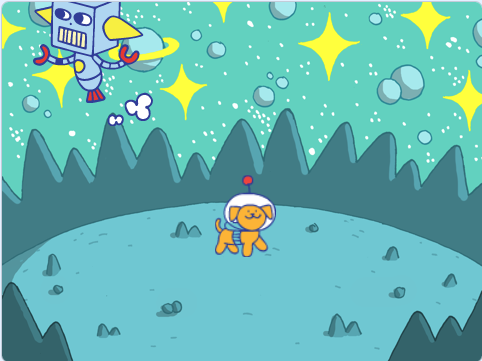
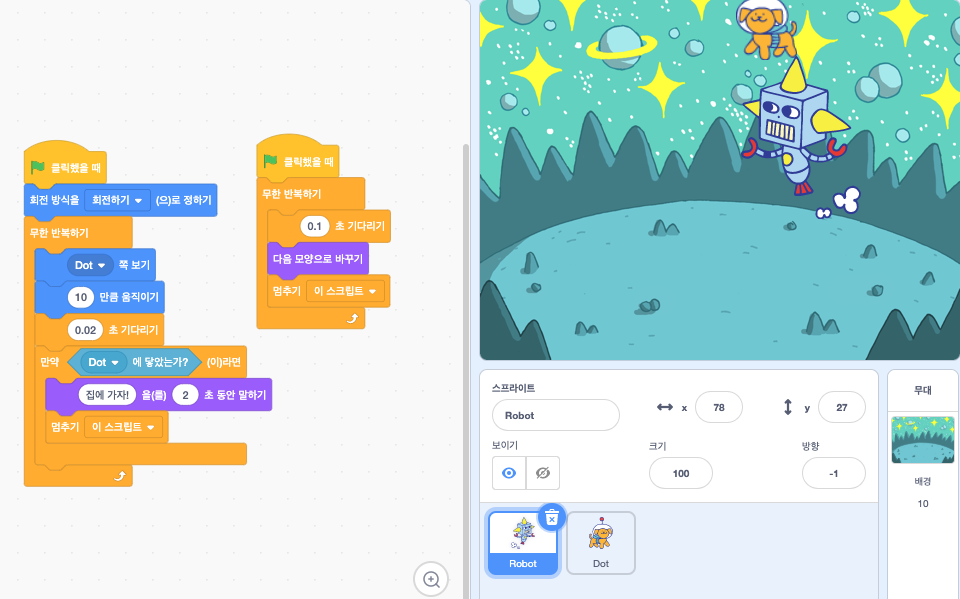
아래 그림 오른쪽에 보시면 크기를 100로 정하기로 했을 때는 강아지가 아래처럼 크게 나옵니다. 크기를 바꾸는 코드는 보라색 형태에 들어 있습니다.


도저히 피해다닐 수가 없어서 저는 60%로 바꿨어요.


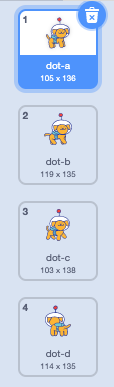
강아지 스프라이트를 선택하고 모양이라는 탭을 눌러보면 오른쪽을 보고 걷는 동작 3개와 뒤를 보는 동작 한개. 4개로 애니메이션 되고 있는 것을 알 수 있는데요. 마우스의 방향을 따라가면서 방향이 왼쪽, 오른쪽으로 바뀌게 해줄 거라 회전방식을 왼쪽-오른쪽으로 정하기라는 코드도 넣어줬습니다. 만약에 회전 방식을 회전으로 선택하면 움직일 때 좌우가 아니라 시계바늘 돌아가듯 회전을 합니다. 뱅글뱅글 도는 것은 아니고 마우스가 움직일 때 돌아갑니다. 회전은 로봇에 적용해보겠습니다.


그리고 그 아래쪽엔 제어에서 무한반복하기를 넣어주는데요.
마우스포인터를 따라다니고 마우스 포인터 방향으로 향해줘야 자연스럽기 때문에 무한 반복할 제어 안에 두가지 동작을 넣어주었습니다.
마지막으로 무한 반복이 어떤 경우에 종료되는지를 넣어주는데, 로봇에 닿으면 무한 반복하던 동작을 멈추게 되고, bark 소리가 재생되도록 해줬습니다.
로봇을 위한 코딩
로봇도 코딩을 해줘야죠? 로봇은 강아지 코드와 거의 같기 때문에 강아지에 있는 코드를 선택해서 마우스로 드래그 - 로봇 스프라이트에 놓으면 됩니다.
옮겨 놓은 다음 몇가지 달라야 하는 부분만 수정을 해주면 간단히 코딩을 마무리할 수 있는데요. 로봇은 아까 말씀드린 대로 회전 방식은 "회전"으로 합니다. 그리고 마우스포인터를 강아지가 즉시 따라 가는 것이라면 로봇은 바로 따라오면 강아지가 도망갈 수가 없으니 약간의 인터벌을 주도록 합니다(0.02초 기다리기). 강아지는 마우스포인터를 따라가고 로봇은 Dot라는 강아지 스프라이트를 따라가는 것이라 바라보는 방향도 Dot로 바꿔줍니다. 움직임은 10만큼씩만 움직이게 했습니다. 그다음 Dot에 닿으면 집에가자라는 말풍선이 나오도록 해줍니다.

이제 실행을 시켜보면 되는데요. 강아지는 왼쪽 끝에 두고 로봇은 오른쪽 끝으로 끌어다 놓으세요. 너무 가까우면 강아지가 바로 잡혀 버리거든요. ㅎㅎ
마치며,
스크래치로 간단히 게임을 만들어봤습니다. 이게 말로 써놓으니까 어려운 거 같지만 보고 따라해보시면 아주 간단하다는 것을 아실 거예요. 그리고 유튜브에 보면 다양한 스크래치로 다양한 게임을 만드는 예제들이 많이 있습니다. 스크래치나 엔트리 같은 블록코딩은 정교한 코딩을 할 수는 없지만 코딩이 어떻게 이뤄지는지 어떤식으로 프로그래밍을 하고 프로그래밍을 위한 사고를 하면 되는지 이해하는데는 도움이 되는 것 같습니다. 저는 근데, 동시 수행으로 캐릭터가 계속 움직이도록 하는 코드도 넣어주었는데 (위에 다음모양으로 바꾸기 스크립트가 들어 있는 부분입니다) 동작이 안되더라구요. 뭔가 잘 못한 모양입니다.ㅎㅎ
오늘은 여기까지예요.
고맙습니다!
'Review' 카테고리의 다른 글
| M1 맥(MAC)은 로제타2 때문에 다음 세대까지 걸러야한다? (4) | 2020.12.16 |
|---|---|
| 애플 에어팟 맥스 놀라운 성능 / 디자인 / 71만6천원 ㄷㄷ (2) | 2020.12.10 |
| 빅서(Big Sur) 정식 업데이트 / 호환성 문제 없나 (1) (8) | 2020.11.16 |
| 샐러디 / 후기 / 메뉴 합리적 가격의 샐러드 맛집 (0) | 2020.11.01 |
| 락토핏 생유산균 골드 후기 / 유산균 효능 부작용 알아봤어요. (0) | 2020.10.31 |