PC에서 모바일 브라우저 테스트 하기 (크롬, 네이버 웨일, 사파리)
- IT/Dev
- 2024. 1. 22.
PC에서 웹디자인이나 html코딩을 했을 때 모바일 브라우저로 테스트를 해야할 수 있는데요. 제대로 보이는지 오류가 있는지 확인하기 위해서 일일이 휴대폰으로 테스트해보는 것은 번거로운 일입니다. 게다가 모바일 디바이스의 뷰포트(viewport) 크기가 아이폰, 안드로이드가 조금 다르고, 휴대폰의 크기에 따라서도 차이가 있습니다. 이때 PC 브라우저에서 모바일 기기 화면 크기로 테스트해볼 수 있는 기능이 있습니다. 크롬, 네이버 웨일, 사파리를 기준으로 방법을 알아봅니다.

이글의 구성
1. viewport란 무엇일까?
2. 아이폰 버전, 사이즈별 해상도 비교
3. 모바일 화면 테스트하기
4. 크롬, 웨일 개발자 도구
- 웨일 브라우저가 필요한 경우
5. 사파리 개발자용 도구
Viewport란 무엇일까?
먼저 viewport를 알아봅니다. 아이폰이든 안드로이드폰이든 PC의 화면을 그대로 넣으면 화면 밖으로 페이지가 벗어나거나 너무 작은 글씨로 인해 화면을 제대로 볼 수가 없습니다. 아이폰이나 갤럭시 등의 안드로이드 폰 모두 기기 자체의 화면 해상도와 브라우저 해상도도 차이가 있습니다.
viewport sizer라는 사이트에 접속해보면 아래와 같이 브라우저로 접속한 화면의 크기를 알려줍니다.

아이폰 버전, 사이즈 별 뷰포트 해상도 비교
| 아이폰 시리즈 | 화면 해상도 | 뷰포트 해상도 |
| iphone 15, 15 pro, iphone 14 Pro | 1179*2556 | 393*852 |
| iphone 15 plus, 15 Pro Max, 14 Pro Max | 1290*2796 | 430*932 |
| iphone 14 Plus, 13 Pro Max, 12 Pro Max | 1284*2778 | 428*926 |
| iphone 13, 13 Pro, 14, 12 Pro, 12 | 1170*2532 | 390*844 |
| iphone 11, Xr | 828*1792 | 414*896 |
| iphone 12 mini, 13 mini | 1080*2340 | 375*812 |
이 밖에도 아이폰만 하더라도 이렇게 다양한 화면 해상도가 있기 때문에 디자인이나 개발작업을 할 때 화면 사이즈를 확인하고 테스트 해봐야 합니다.
모바일 화면 테스트 하기
모바일 화면 테스트를 하기 위해서 크롬 브라우저는 확장 프로그램을 이용할 수도 있는데요. 다양한 확장 프로그램을 써봤지만 테스트를 제대로 하기에는 부족함이 많았습니다.
사용해본 크롬 확장 프로그램은 easy window resize, Mobile simulator - responsive testing tool, window resizer 등인데요. 저에게는 잘 맞지 않았지만 필요한 분들도 계실 수 있어서 확장프로그램 링크를 공유해드립니다.
크롬, 웨일 개발자 도구
추천드리는 방법은 크롬이나 웨일의 개발자 도구입니다.
혹시 네이버 웨일이 설치되어 있지 않다면 아래 링크로 네이버 웨일을 다운로드 해주세요. 크롬과 달리 일부 페이지는 네이버 웨일의 모바일 브라우저 화면 기능이 필요할 수 있습니다.
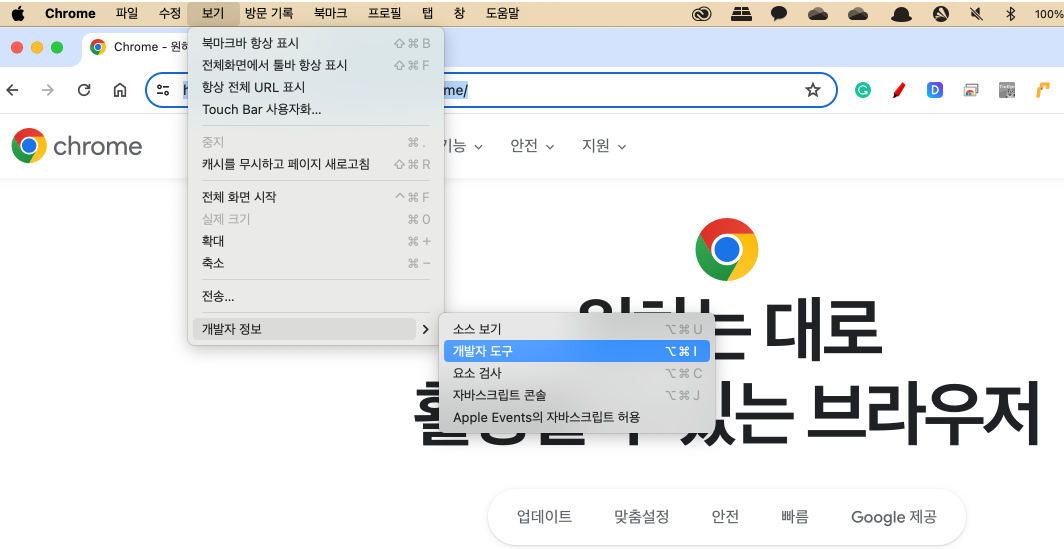
크롬의 개발자 도구는 크롬브라우저 상단 메뉴에서 접근하실 수 있습니다. 개발자도구

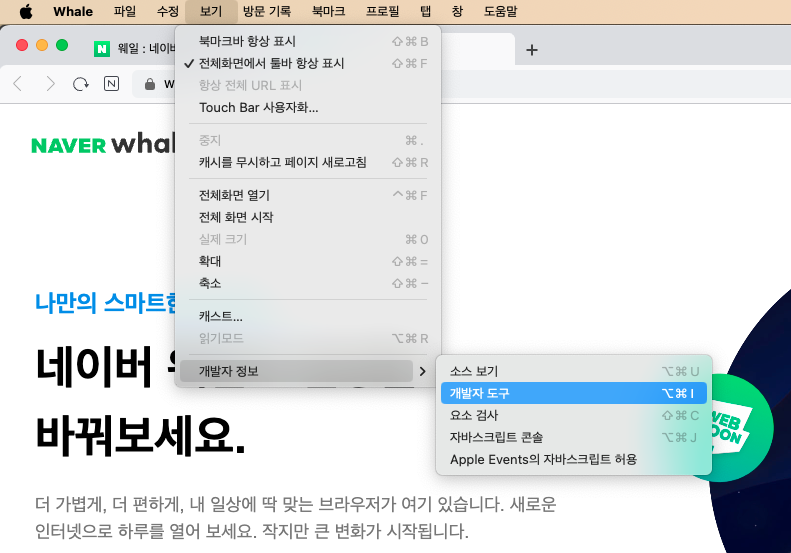
웨일도 같은 메뉴 위치에 동일한 개발자 도구 메뉴가 있습니다.

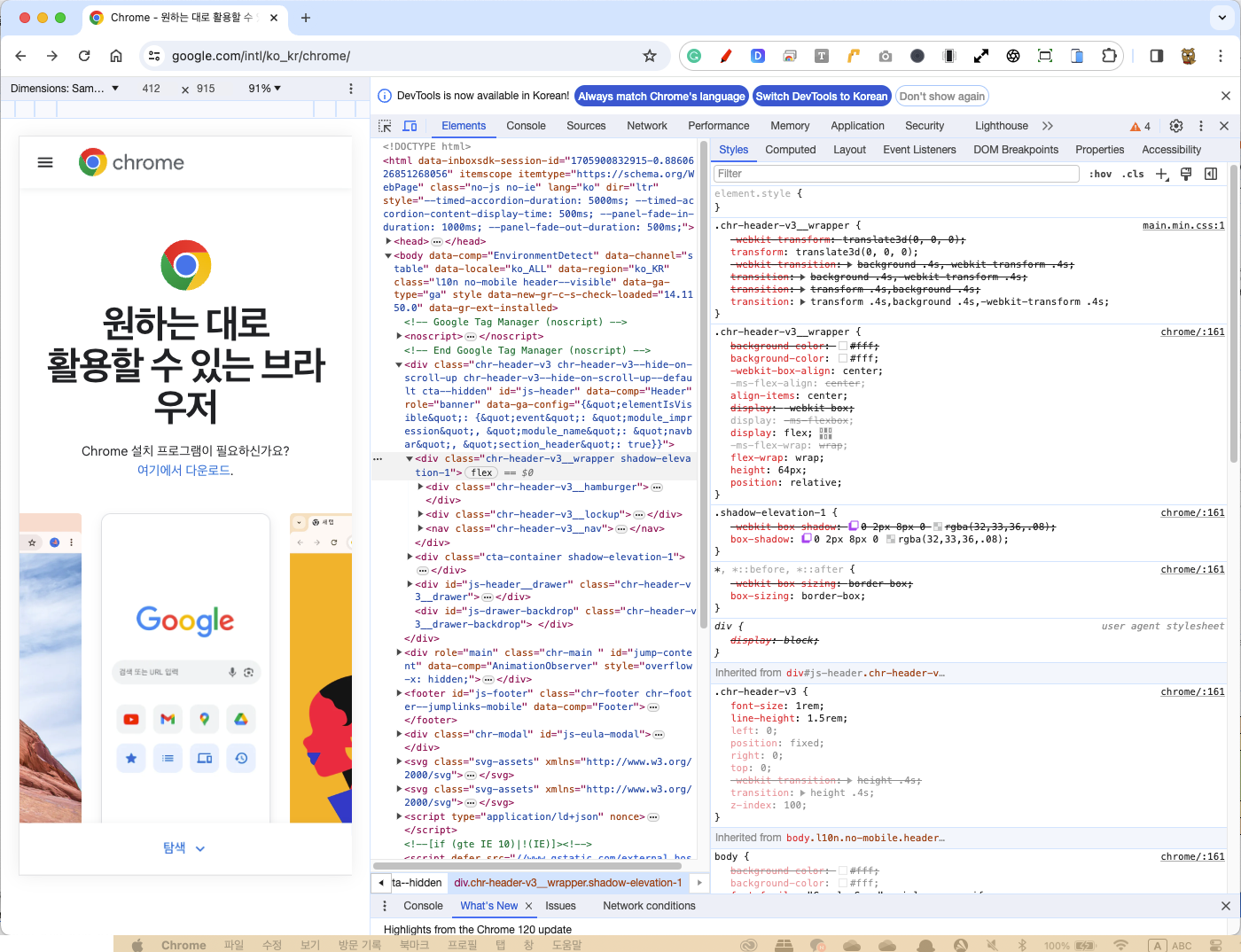
개발자 도구를 열면 아래와 같은 모습이 됩니다.
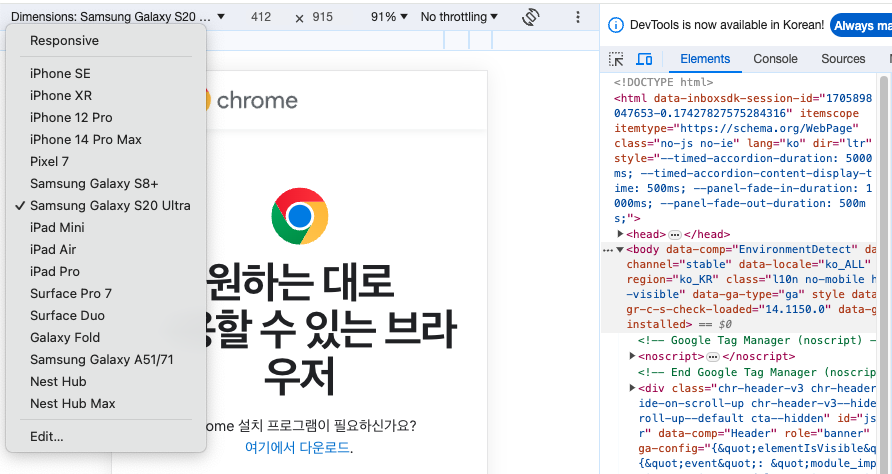
구글 크롬 홈페이지를 개발자 도구로 살펴보는 화면인데요. 구글 크롬 홈페이지는 반응형으로 만들어져 있기 때문에 화면사이즈가 축소되면서 모바일 화면 모양으로 보여지고 있습니다. 모바일 디바이스 화면을 변경하고 싶으면 왼쪽 상단에 있는 Dimensions 부분을 클릭해서 다른 모바일 디바이스를 선택하거나 직접 사이즈를 입력하실 수 있습니다.

Dimensions에는 아이폰, 삼성의 휴대폰들과 ipad 와 같은 태블릿도 선택 가능합니다.

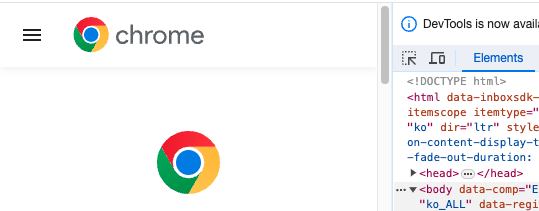
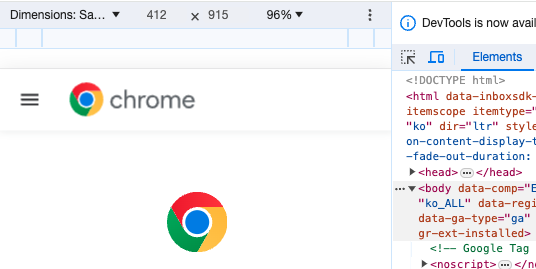
만약 아래와 같이 dimensions 선택 화면이 보이지 않는다면, 오른쪽에 있는 elements 왼쪽의 컴퓨터와 휴대폰이 겹쳐있는 모양의 아이콘을 클릭하시면 dimensions를 선택할 수 있습니다.


웨일에서도 기능은 동일합니다.
웨일 브라우저가 필요한 경우
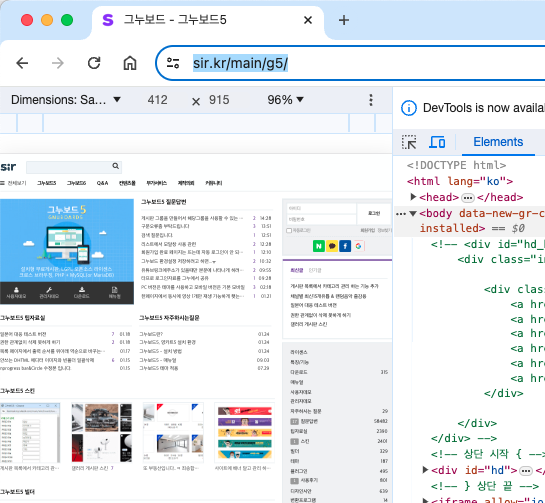
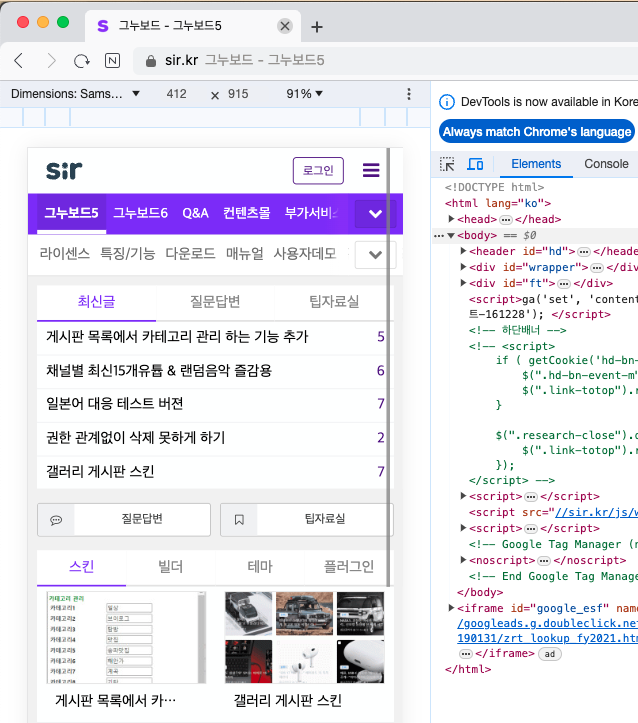
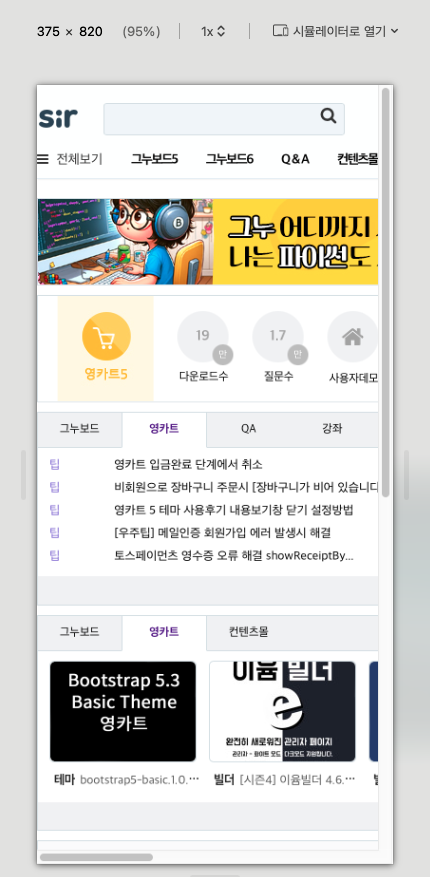
위에 예를 들었던 크롬 홈페이지는 반응형(responsive) 홈페이지이기 때문에 화면 크기가 변하는 것에 따라서 자동으로 화면에 맞게 제작된 모양으로 변하게 되지만 그렇지 않는 경우도 있습니다. 예를 들어 그누보드로 PC, 모바일 사이트를 만드는 경우는 디바이스 체크를 통해서 각각 제작된 화면을 보여주게 되는데요. 크롬에서 개발자도구로 사이즈를 변경해도 화면만 줄어들고 PC화면 그대로 나오는 경우가 있습니다.
아래는 그누보드 홈페이지인데요. 그누보드 홈페이지인데요. 왼쪽은 크롬 브라우저 개발자 도구로 본 것이고, 오른쪽은 웨일 브라우저 개발자 도구로 본 그누보드 홈페이지입니다. 디바이스 사이즈는 동일한 삼성 갤럭시 s20 울트라로 설정되어 있지만 웨일브라우저만 모바일 홈페이지 형태로 보여지고 있습니다. 그래서 반응형 홈페이지가 아닌 경우엔 모바일 브라우저 화면 보기가 가능한 웨일브라우저를 사용하는 것이 도움될 수 있습니다.


사파리 브라우저 개발자 도구
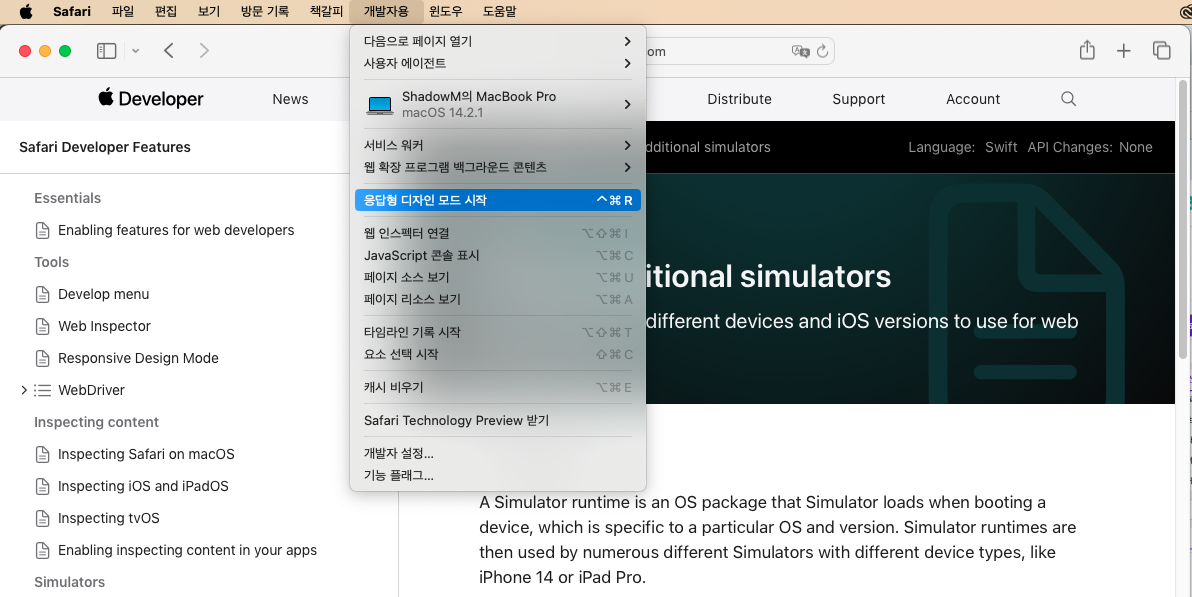
맥(Mac) 사용자라면 사파리를 기본으로 테스트하는 경우가 많을텐데요. 사파리는 상단메뉴에 개발자용 메뉴가 별도로 있습니다. 개발자용 메뉴에서 응답형 디자인 모드 시작을 선택합니다.

저는 M1 맥북 프로를 사용하고 있기 때문에 사파리로 테스트를 하는 경우도 적지 않습니다. 사파리와 크롬 브라우저는 기본적인 기능이 거의 같긴하지만 간혹 사파리에서와 크롬에서 다르게 보이는 경우도 있기 때문에 테스틀 꼭 하고 있습니다.
여담이지만 가끔 웹디자인이나 웹개발을 맥북으로 하면 안된다는 분이 계신데요. 아주아주 오래전엔 그랬던 적도 있지만 지금은 디바이스 종류는 많아졌어도 표준화된 부분도 많고 개발도구가 양쪽 모두를 잘 지원하기도 해서 맥에서도 웹디자인이나 웹개발을 하는데 부족함이 없고 컬러 관리도 잘 되어서 더 좋은 점도 많습니다. 혹시라도 맥북을 고려하고 있지만 웹디자인이나 웹 개발에 윈도우 노트북보다 불편할 것같아서 망설이고 계시다면 걱정하실 필요 없다고 말씀드리고, 오히려 추천드리는 편입니다.
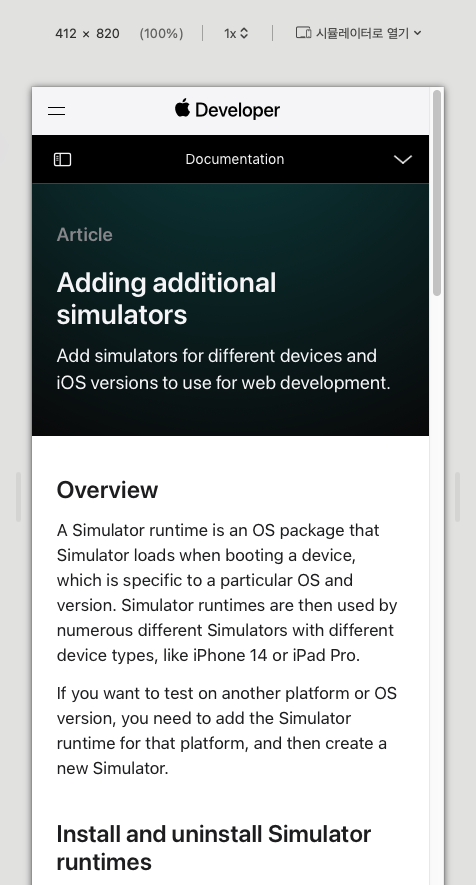
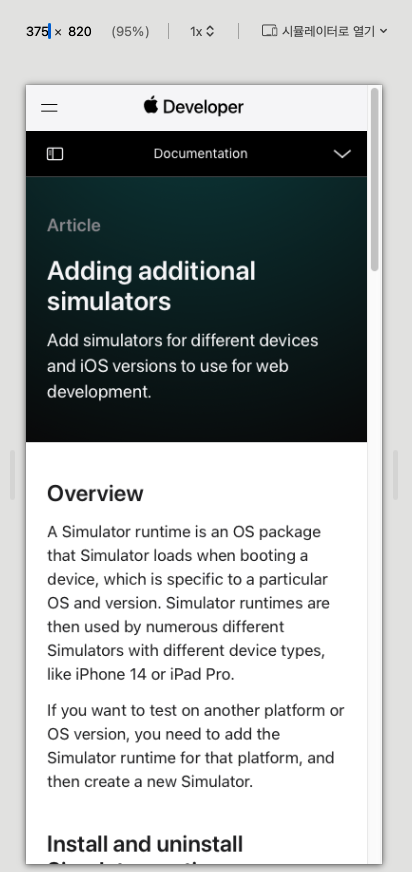
사파리 응답형 디자인 모드 시작
사파리의 개발자용 메뉴에서 응답형 디자인 모드 시작 메뉴를 선택하면 크롬이나 웨일처럼 모바일 사이즈의 화면으로 웹사이트를 확인할 수 있습니다. 애플답게(?) 좀 더 수려한 모양으로 웹사이트 확인이 가능한데요. 아쉽게도 크롬브라우저처럼 반응형으로 제작된 홈페이지가 아니면 PC화면을 띄워준다는 단점이 있습니다.



마치며,
별도의 확장프로그램이나 테스트용 사이트에 접속할 필요 없이 모바일과 PC의 다양한 화면 크기로 테스트를 해볼 수 있는 브라우자의 개발자 도구를 살펴봤습니다. 크롬, 웨일, 사파리 등 개발자도구와 요소를 체크하는 기능을 활용하면 브라우저에서 실시간으로 텍스트를 변경하거나 화면 구성요소도 변경해 볼 수 있기 때문에 많이 활용하는 기능입니다. 이미 알고 계신 분들도 많겠지만 그동안 다른 도구를 활용하셨던 분들께 도움이 되었음 좋겠습니다.
고맙습니다.

'IT > Dev' 카테고리의 다른 글
| 일러스트레이터로 클립스튜디오 플래시 말풍선 만들기 (feat. 포토샵) (0) | 2024.01.24 |
|---|---|
| 노트북 충전 되는 보조배터리 3000mAh 추천, 사용기 (기내반입 가능) (0) | 2024.01.23 |
| 일러스트레이터 패턴 디자인 패턴 브러쉬 사용법 / 갭 생기는 이유 (0) | 2024.01.18 |
| 인디자인 한페이지에 2개 페이지 수 표시 하기 (0) | 2023.12.31 |
| Liquify 픽셀유동화로 둥근 물체 밑면 각도 없이 반사효과 만들기 (2) | 2023.12.10 |